If you aren’t familiar with Divi, it’s a WordPress theme I covered a while back. The Divi WordPress theme is a great starting point for any website. It has one of the best drag and drop page builders for building your own custom layouts.
Rakhitha Nimesh wrote about the power of WordPress page builders in an article published earlier this year, exploring some of the popular plugins that enable page building functionality. He also covered some of the pros and cons, but love them or hate them, page builders are here to stay.
Divi uses modules that you insert and stack on top of each other to build your own custom design. You can tweak nearly every aspect of the page’s look, including fonts, colors, images, animations, and more. Each module even has a section where you can add IDs and classes to elements, giving you the ability to customize your site, right down to the last detail. Up until now, this feature was only available for pages. The blog was left fairly standard, and the only way to customize it was to hack at the CSS yourself. With the new Divi update, they have completely changed the way you blog.

Divi Brings the Page Builder to Your Blog
Now, you have the ability to set up a blog post just like any other page on your website. You can access any of Divi’s modules, giving you the ability to highly customize your blog. Creating a unique experience for your site has never been easier with the modular page builder.
Blog Page Builder Features
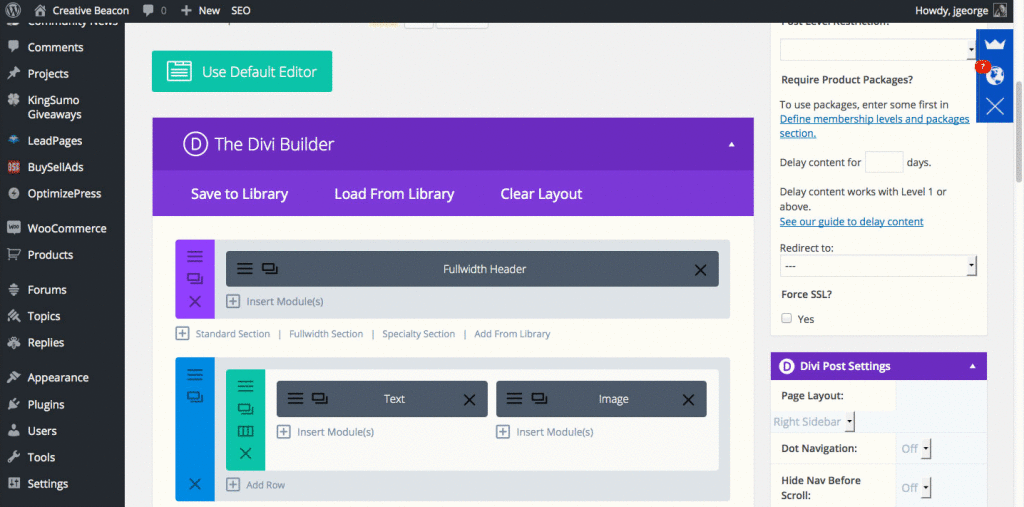
It has everything the regular page builder does. Now you can add number counters, progress bars, and animated elements to your post, making them much more entertaining and engaging. You can break up long content, making it much less intimidating and more immersive. You’re no longer limited to just text and images in your blog post. You can stack modules however you wish to finely tune each and every blog post.
New Features
Instead of having the same exact layout for every blog post, you can now have specific layouts for different types of posts. This is incredible, because now you don’t have to make the content fit the layout. You can hand craft the layout to best fit the content and make it easy to find, use, and navigate.

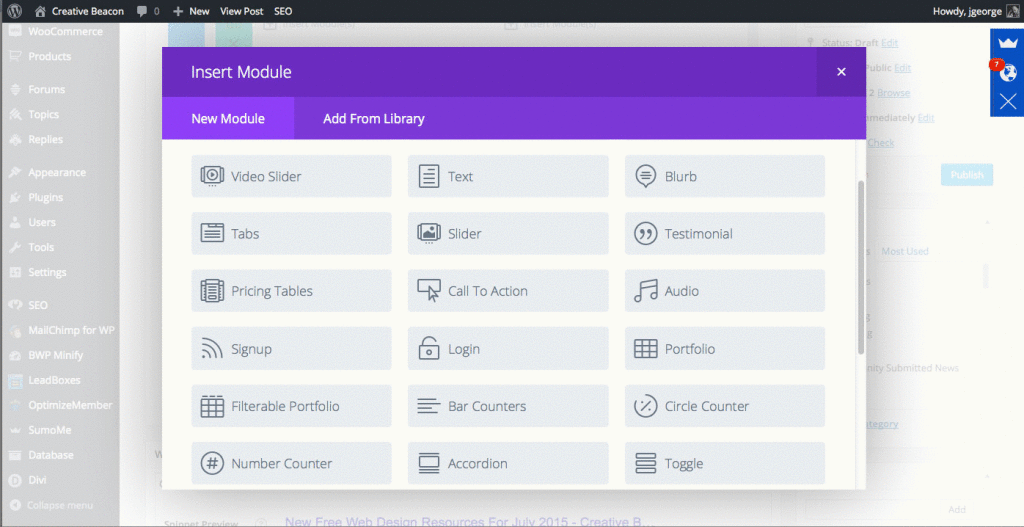
Modules
There just about anything you’ll ever need, all in the modules section of the Divi Page Builder. Just click to add a module, and select it from the different choices that are available. Then, click the edit icon on the module and customize it to look how you want it to look.
You have the ability to add a wider range of content without having to add scripts in the text section of WordPress. You can add a portfolio to showcase your latest work. You might add a number or a circle counter to display statistics in a fun way visually. You could add a call to action, or a signup form, so visitors can subscribe to your blog or be encouraged to make a purchase. You can add an image slider, tabs, an accordion menu, or even a shop to a blog page. These modules make it easy to add any of these great features to your blog post, without needing to know or understand code or shortcodes.
If you’re a developer, you can add custom code to your blog posts with the code module. Think of the possibilities!

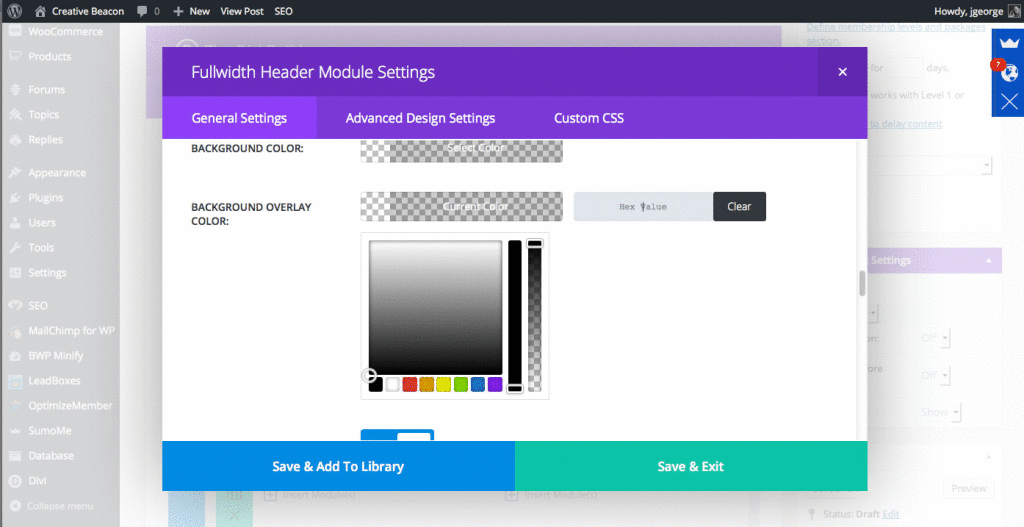
Create Your Own Custom Header
You’ve never had this kind of control over your blog posts before. Now, you can create custom headers for each blog post. They can have a custom background image, complete with all sorts of extras. If you’re featuring a free download or a demo of something, there are buttons you can place in the header for these. You can also fine tune the look of your header, including text colors, parallax scrolling, background colors, color overlays on top of your images, and so much more.

Save and Load Layouts
Once you’ve spent the time crafting these layouts for different post types, you don’t want to have to go back and redo them over and over again. You can save a ton of time on each post by loading a saved layout. Save the layout once you’re done. Then, when you have a post that needs that layout, you simply click on “load layouts” and then select the necessary format from your own personal library. It will load the layout, usually with the content you created before, and you can simply update it with the new post content. You can focus more on the content and getting it in there quickly than if you were starting completely from scratch every time.
The Benefits of Working This Way
For any WordPress site, when your clients get used to things being done a certain way, consistency means everything to them. They want to go to your website, find what they want, interact, get in, and then get out without a hassle. Using custom layouts gives you the ability to customize the format to best fit the content. It’s better for your visitors because it makes more sense. It’s easier for you, because you can simply load the saved layout and fill in the content.
Brand Your Blog
If you use WordPress as a blogging platform for your business, all of these customization options make it easy to deliver a unique and consistent brand. You have total control over every aspect of how your blog looks, including custom colors and overlays. This makes it dead simple to match your blog to the rest of your business’ brand, without knowing a line of code.
Conclusion
The newest version (2.4 at the time of writing) of Divi by Elegant Themes is a powerhouse WordPress theme that makes it easy to customize your website any way you want it. Now, it adds the capability to customize your blog, making it more attractive and more engaging to visitors. It doesn’t just make your blog more beautiful.
If you harness all of the features made available, it opens up a wealth of new possibilities for your website, that weren’t there before. With Divi, you can easily build any type of website design you can imagine.
James George is a professional web developer and graphic designer. James is an expert in design, and a professional web developer, with a special interest in WordPress. Founder of Design Crawl, James has been a professional designer since 2005.

