This article was sponsored by Codeship. Thank you for supporting the sponsors who make SitePoint possible.

Ahoy, matey! Looks like you’re one of our ilk, a navigator of the beautiful and treacherous seas of software development. We of the SitePoint fleet are always keen to meet another software sailor. Today, we have a special treat for our fellow travelers of the briny deep. The sea folk at Codeship (Codeshippers!) have created a new way to navigate the waters of Continuous Integration and Delivery. One that may be as significant as any development since dedicated unit-testing fleets. It’s called ParallelCI and it will make your ships’ jouneys shorter and faster.
A Little Software-itime History
There’s a great chance that you are using some kind of Continuous Integration and Delivery platform. Codeship is “Continuous Delivery Made Simple”. If you don’t know what Continuous Integration and Delivery means, SitePoint and Codeship have you covered:
- We’ve written about Continuous Integration and Continuous Delivery.
- We’ve also covered Continuous Deployment where you can automatically deploy successful builds to your production environment. Codeship supports many PaaS offerings, including Heroku and AWS.
- Codeshipper Manuel Weiss gives a crash course in continuous delivery.
The seas of software are ever-changing. Platforms like Codeship enable your fleet to adjust to changes in the weather. Read the aforementioned scrolls (linked articles) to learn how Codeship can turn your haggard crew into a powerful armada. Then, come back here to read about their latest navigational offering.

ParallelCI: Cover the Testing Territory Faster
It is possible to run your voyages (builds) in parallel. There are legends of previous explorers sending mulitple ships in multiple different directions to cover the most territory and find the best route as quickly as possible. Before today, this was a very difficult undertaking. Someone would have to create each course (VM), repeating arduous setup and prepartion, and ensure that the courses didn’t cover the same territory. In most cases, the setup was too difficult and the course too expensive, leaving you between a rock and a hardplace. As such, one ship is used to travel all territories.
With ParallelCI, a new offering from Codeship, it is now trivial to create a new course, called a “pipeline”. Each pipeline gets the same setup, but then can travel its own course (run its own commands). Now, you can easily break up the Testing Territory into smaller routes, allows each pipeline to sail through less waters. Ultimately, your fleet (software) arrives at its destination (The coveted lands of Deploymentistan) much faster.
Preparing the Voyages
Sign up for Codeship

Since we’re experienced navigators, we’re going to sign up via Github. If your ships are in port elsewhere, you can sign up with Bitbucket or plain email. Github will ask you to allow Codeship to access your ports (repositories) and then greet you with a proper maritime greeting:

Choose a Fleet
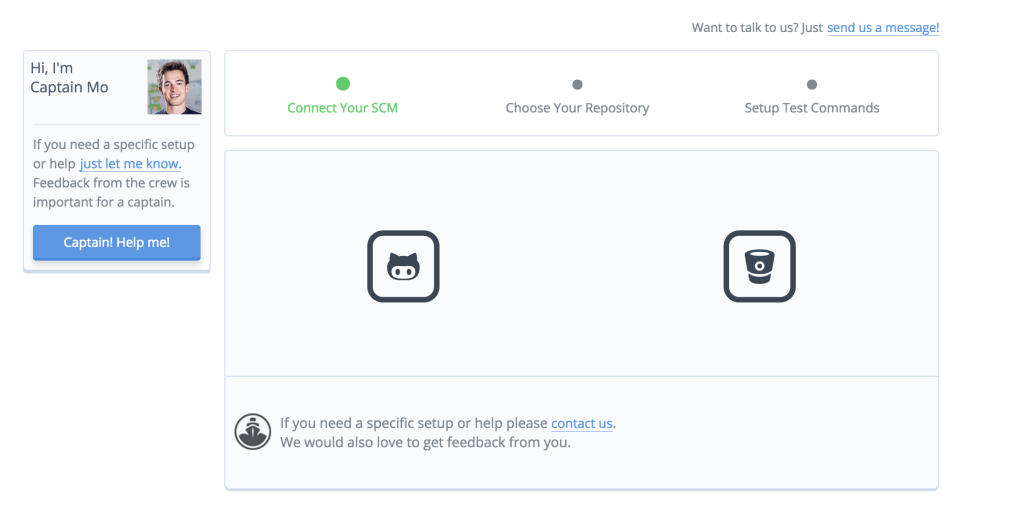
Click on the giant green button to create your first project. Captain Mo joins your crew to help prepare you for your first voyage.

Click on the port (repository hub) where your fleet is docked, in this case, the Octocat (There’s a legend telling of Octocat as a Goddess of Software Ports):

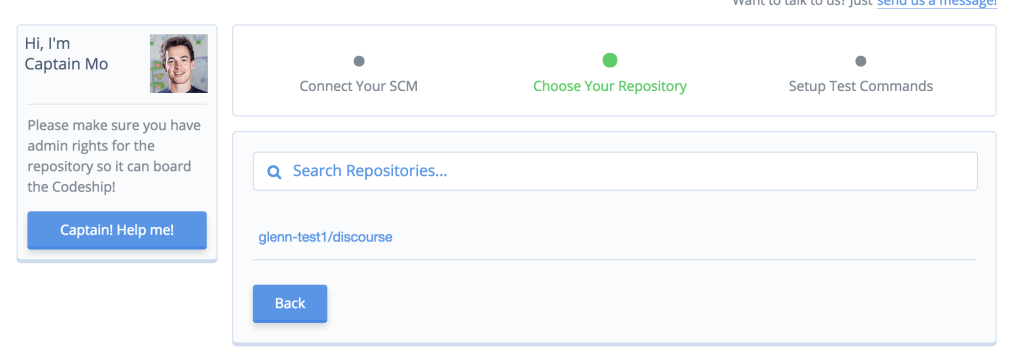
A list of your fleets (repositories) will be displayed.

In our example today, I only have a single fleet called Discourse. Discourse is an open source, large fleet that runs on Rails, a very popular manufacturer of fleets. I wanted to use a fleet that is large and has many tests (Discourse has over 4000), so I forked their fleet.
Plot Your Course
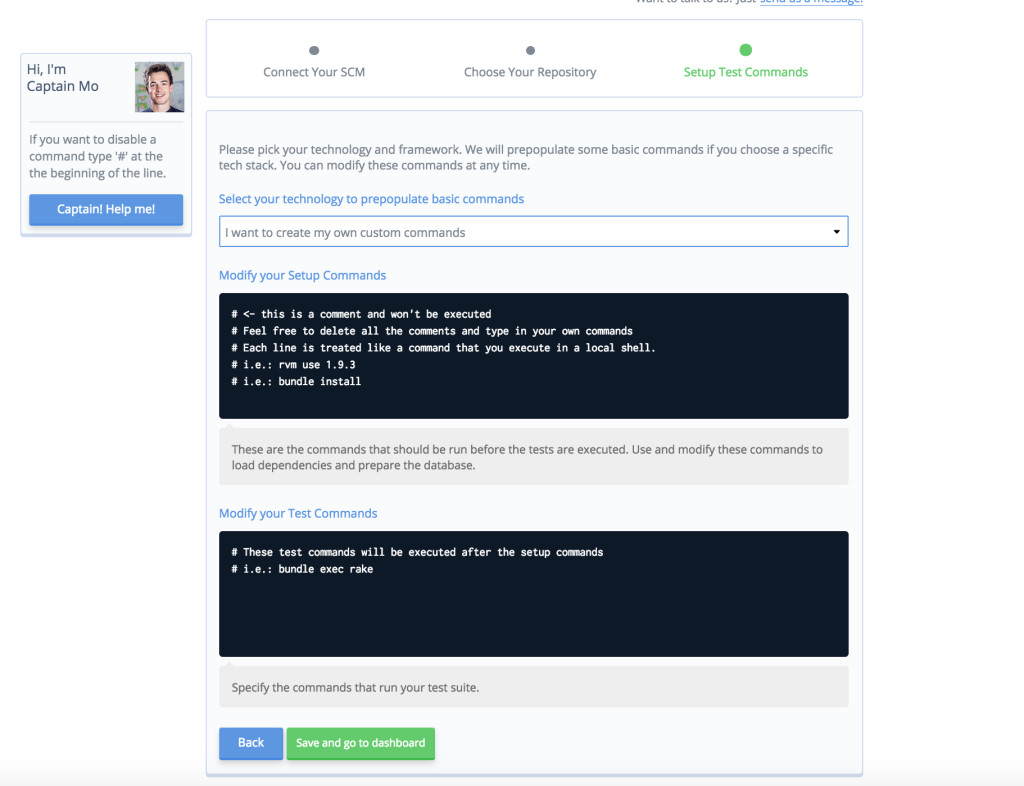
Caption Mo now takes us to the main navigational area of our trip with Codeship:

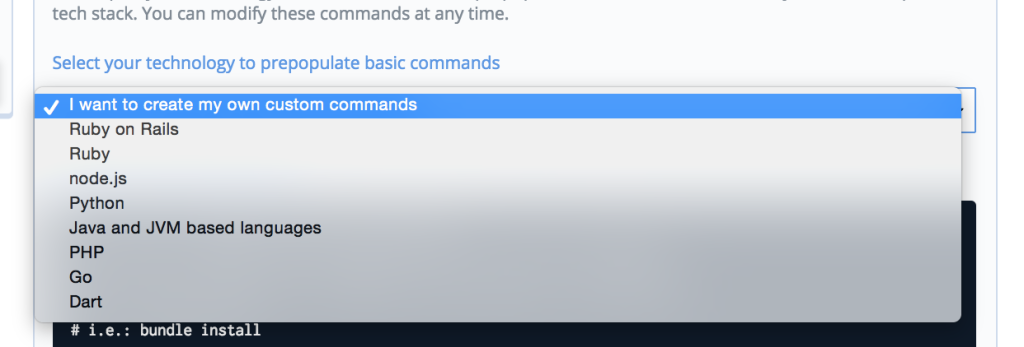
First things first, each voyage will require similar setup commands and tasks. As leader of your trip, you can type in any setup command you require and it will be executed by Codeship’s swabs. Lucky for us, our fleet runs on Rails. Codeship already has common setup tasks for well-known frameworks, like Rails:

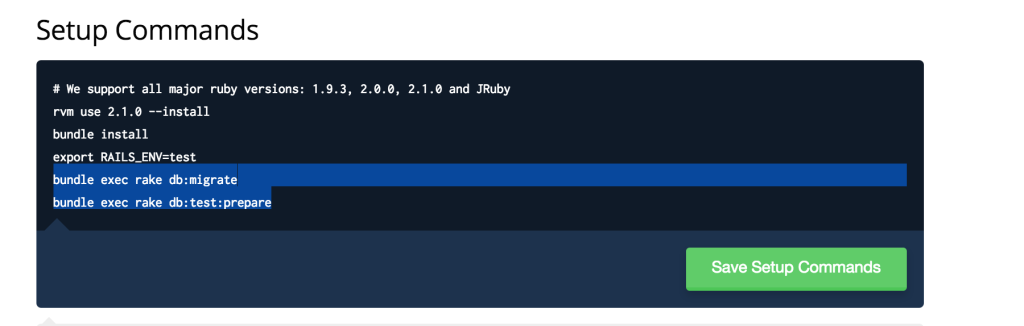
Choosing Rails from the dropdown populates both the “Modify your Setup Commands” and “Modify your Test Commands” boxes. Being an experienced navigator, I know that the Discourse fleet needs a bit of a different setup, so I make my modifications:

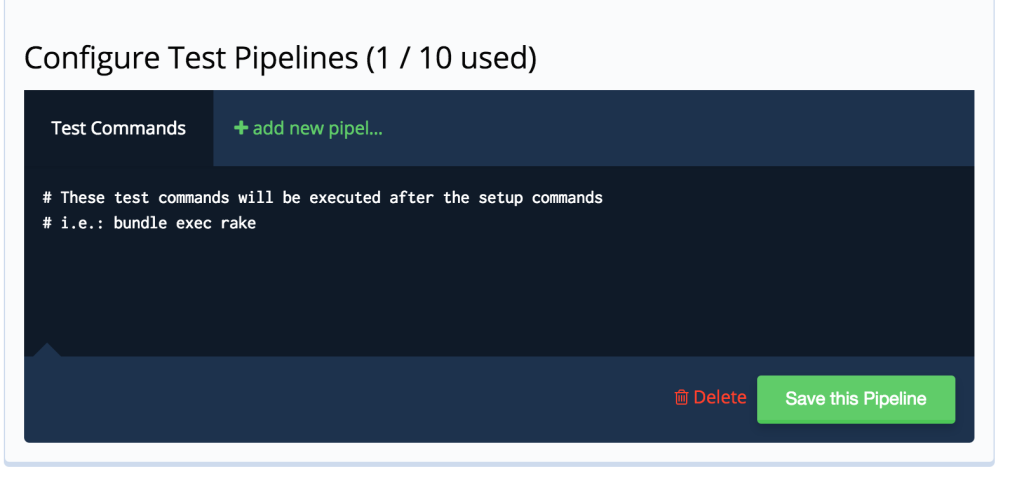
The setup is the easy part. When we sail into testing waters with Codeship and ParallelCI, that is where the new territories lie. Codeship has suggested that we run bundle exec rake as our Test Command, which I know to change to bundle exec rake spec for Discourse. However, this will take the same, old route through testing. Discourse is a mature fleet that travels through specific testing seas, so we’ll want to do some custom navigation to make the trip as short as possible.
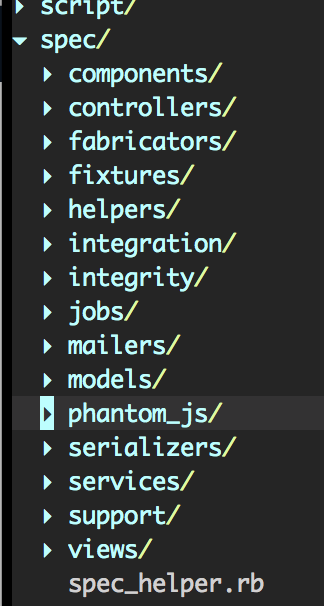
Here are the testing waters that Discourse travels:

Some of these waters are vast, such as components, controllers, and models. Other seas are easily navigated, such as helpers and integrity. My navigational experience tells me that the larger seas will get a dedicated ship (pipeline), while several of the less treacherous waters can be grouped together and covered by one ship.
Also, as an old seadog, I know we’ll want to know how long the traditional, single ship approach takes. That way, we can benchmark the new way and quantify our gains. Benchmarking is foundational to successful seafaring.
During my test run in local development waters (my development machine), I had to flip the hourglass 11 times (so, 11 minutes) during the test voyage. Navigating using Codeship with just a single ship, the test waters were traversed in just over 5 hourglasses.

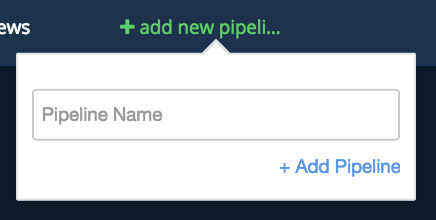
Now, time to split the test seas into pipelines. Adding a new pipeline is a easier than swabbing the deck. Simply click the “+ add new pipleline” link and you’ll be prompted to name the pipeline:


The generous folks at Codeship allow us to create up to 10 pipelines, but the actual number allowed will be based on your account level when the feature is out of beta.
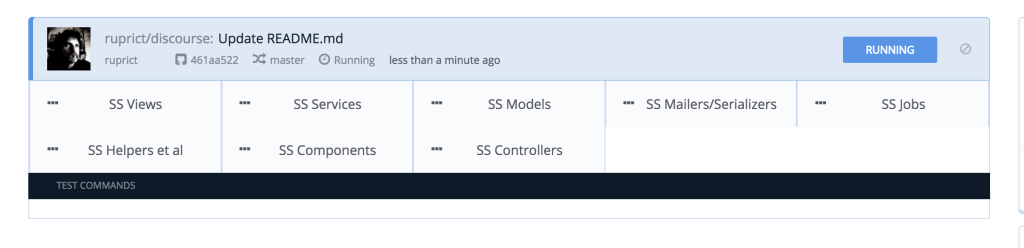
You can see the ships I have created here:

With our navigational routes all planned out, it’s time to hit the high seas! A voyage is launched by pushing a change to the fleet (repository). A simple change to the README (which I can edit on Github directly) will do it. Anchors aweigh!
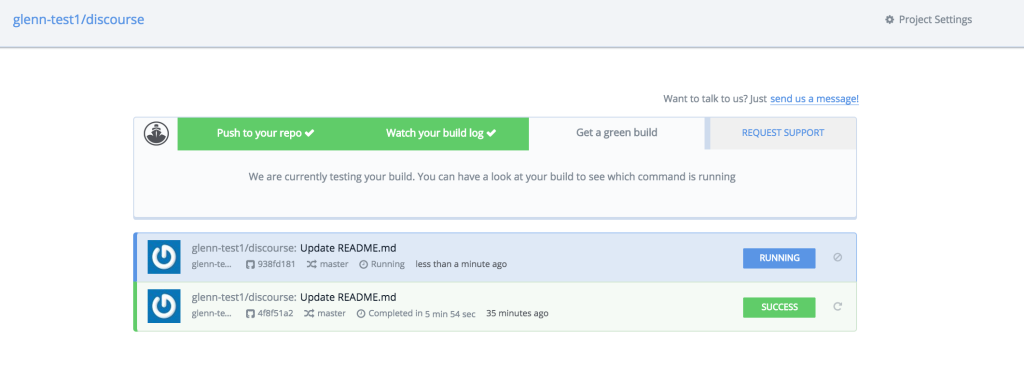
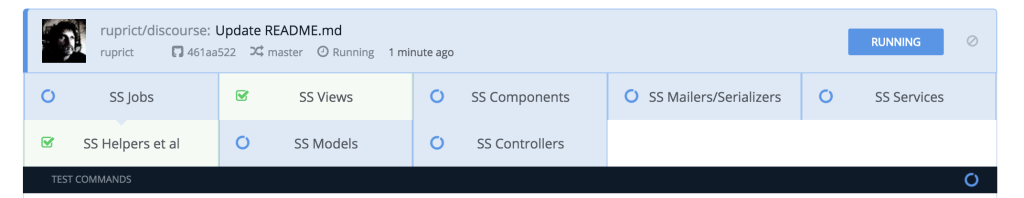
Now that I have a new change, the project page (click on the project name in the upper-left corner of Codeship) shows a new voyage underway:

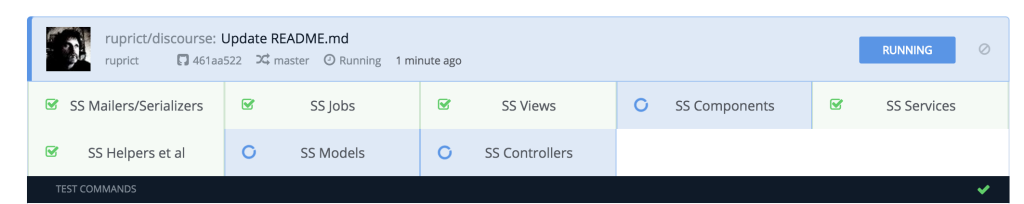
Back here in port, it’s now a matter of walking the widow’s walk and waiting. Looking at the voyage we can see each of our ships navigating its specified route. As each ship returns to port, you’ll see an indicator on the build dashboard. When they’re all back in, the build is done.



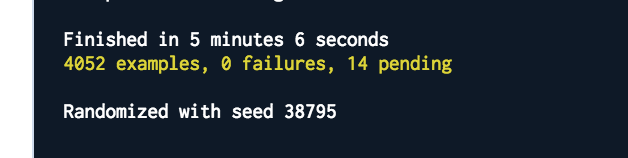
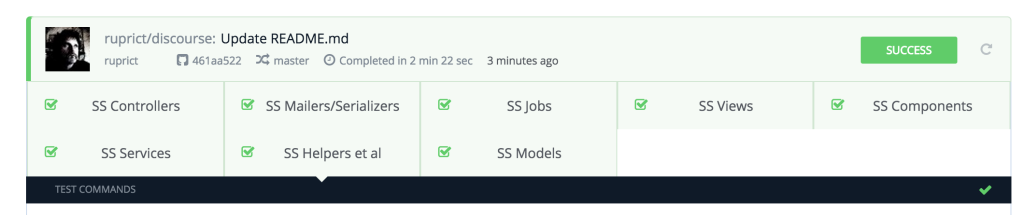
When all the ships are back in port (meaning, they’re green), our voyage is at an end:

So, how’d we do? It looks like we cut our time at sea by more than half!

That is incredible. With the blunt instrument of simply assigning a pipeline for each spec folder, we doubled how fast we can get to our deployment destination. HIP! HIP! HORRAY! Rum for everyone!
A Note About Deployment
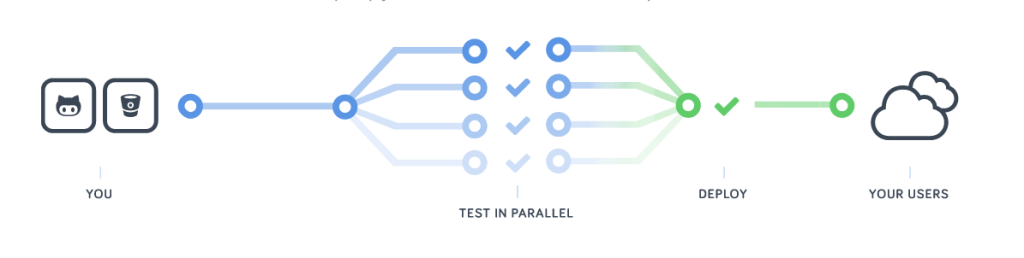
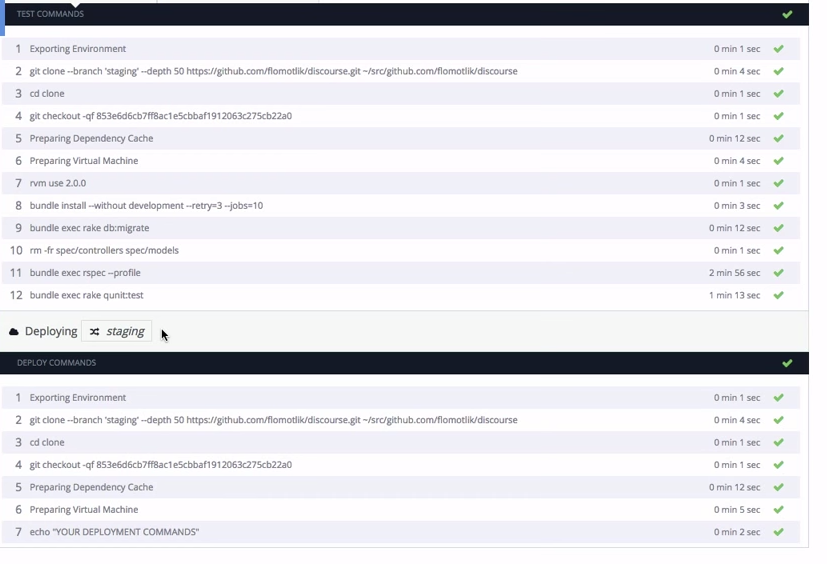
Once a build has multiple test pipelines it uses multiple virtual machines (VMs) to complete a successful build. As a result, deployment cannot happen until all test pipelines pass successfully. The Codeship UI will give a visual separation of the multiple test VMs and the Deployment step in this case. An example will help:

As you can see in the screenshot, the “Deploying” step runs the actual deployment commands after all the test commands have completed. You can see more about this in this video by Codeship.
Conclusion
ParallelCI is a simple yet very useful addition to the Codeship offering. While the navigational routes we used today were a bit blunt (a pipeline for each spec folder), I am sure you can imagine smarter ways to split up your tests. For example, using something like the parallel_tests gem and it’s —only-group parameter, the specs could be split up based on size.
Regardless of how you do it, using ParallelCI will reduce your test execution time and give you more time to focus on shipping features. As shipping magnate Aristotle Onassis once said “We must free ourselves of the hope that the sea will ever rest. We must learn to sail in high winds.” Codeship helps you learn to do just that.
Codeship offers 100 builds/month and 5 private projects for free to get started easily and without risk, so only a scalawag would put off signing up any longer. Also, the sailors at Codeship are constantly discussing new navigational techniques on their blog. Bon voyage, my maritime friend. Head over to Codeship and give ParallelCI a try now.
Frequently Asked Questions about Codeship
What is Codeship and how does it work?
Codeship is a continuous integration and delivery platform that helps developers to automate their deployment processes. It works by connecting to your code repository, running automated tests on your code, and deploying it to your chosen environment if the tests pass. This process ensures that your code is always in a deployable state and reduces the risk of introducing bugs into your production environment.
How does Codeship compare to other CI/CD platforms?
Codeship stands out for its simplicity and ease of use. It offers a straightforward setup process and a user-friendly interface, making it accessible for developers of all skill levels. It also supports a wide range of languages and frameworks, and integrates with popular tools like GitHub and Bitbucket. However, some competitors may offer more advanced features or better scalability for larger projects.
How can I integrate Codeship with my code repository?
Integrating Codeship with your code repository is a simple process. You just need to connect your repository to Codeship through the platform’s dashboard, and then configure your build and deployment settings. Codeship supports integration with GitHub, Bitbucket, and GitLab, among others.
What languages and frameworks does Codeship support?
Codeship supports a wide range of languages and frameworks, including but not limited to Ruby, Python, Node.js, PHP, Java, and .NET. This makes it a versatile choice for teams working with different technologies.
How does Codeship handle testing?
Codeship allows you to run automated tests on your code as part of the deployment process. You can configure your test commands in the platform’s dashboard, and Codeship will run these tests every time you push changes to your repository. If the tests fail, Codeship will stop the deployment and notify you of the failure.
Can I use Codeship for free?
Codeship offers a free tier for small projects and personal use. This tier includes 100 builds per month and unlimited projects and collaborators. For larger projects or more frequent builds, you can upgrade to one of Codeship’s paid plans.
How does Codeship ensure the security of my code?
Codeship takes several measures to ensure the security of your code. These include encrypting all data in transit and at rest, running all builds in isolated environments, and regularly updating and patching their systems to protect against vulnerabilities.
Can I use Codeship with Docker?
Yes, Codeship supports Docker and allows you to define your build and deployment processes using Dockerfiles and Docker Compose files. This makes it easy to create consistent and reproducible environments for your applications.
How can I monitor my builds in Codeship?
Codeship provides a dashboard where you can monitor the status of your builds. The dashboard shows the progress of each build, the results of your tests, and any errors that occurred during the build process. You can also configure Codeship to send you notifications about build status changes.
What kind of support does Codeship offer?
Codeship offers support through a variety of channels, including email, live chat, and a comprehensive documentation site. They also have a community forum where you can ask questions and share knowledge with other Codeship users.
 Glenn Goodrich
Glenn GoodrichGlenn works for Skookum Digital Works by day and manages the SitePoint Ruby channel at night. He likes to pretend he has a secret identity, but can't come up with a good superhero name. He's settling for "Roob", for now.

