Back in the early days of Photoshop – let’s call it ‘BC’… ‘Before CS‘– third-party image filters were considered really important. Your Photoshop install was considered virtually naked without a copy of Kai’s Power Tools and Alien Skin Eye Candy.
But this was also the golden era of what I’m going to call the ‘one-trick-pony’ filter. These were photoshop filters designed to deliver one very specific effect usually in one very specific way. Classic examples of one-trick filters include:
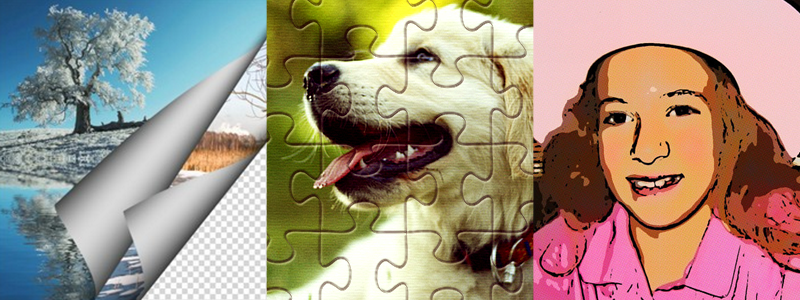
- The Page Curl Filter
- The Jigsaw Puzzle Filter
- The Posterizer Filter

These filters were sometimes fun – but were they of any genuine, practical commercial use?
No. Not really.
With little control over the output, the results were inflexible. More importantly, the design demand for jigsaw effects and page curls was no higher than it is today – close to zero. I like to compare these one-trick pony filter with this little beauty–it’s called the Fox Run Banana Slicer.

If you need to cut a banana of a certain size into precise, 10mm slices, boy, this baby can save you literally seconds! Caveat: If you need thinner or thicker slices or insist on working with rogue, non-standard bananas, the Fox Run may not be for you, my friend!
Like the Banana Slicer, one-trick filters never really caught on in the design community. Just as no professional chef would be caught using a banana slicer, no self-respecting designer would use a one-trick-pony filter. Ever.
Or… that’s what I believed until Prisma came along – now I’m not so sure.
So, what is Prisma?
Prisma is a phone app – iOS and Android – designed to apply image filters to your photos. It’s basically a glorified Instagram filter.
It offers very few adjustment controls. There’s little skill or genuine artistic expression. You pick a filter and hit ‘Go’. Prisma is, by any reasonable measure, a set of one-trick-pony filters.
I should hate Prisma. I want to. But I don’t.
Let’s have a look at what it can do. Firstly, Prisma is free and offers 29 different filter effects with arty names like Heisenberg, Traverse Line, Gothic, Mosaic, Illegal Beauty and Red Head.
I’m going to start with a photo I took recently and demo just two filters. You can make your mind up after that.

This first Prisma filter is called ‘Heisenberg’ and it has a hard, almost woodcut print look.


Traditional Woodcut design
Traditionally woodcut prints were made with carving tools that tended to dig out imperfect curves in the surface of the wood. The Heisenberg filter echoes these grooves.
It’s scratchy and hard-bitten but also has an artisanal, humanist edge that could work on an architectural, urban social work or fiction writers theme.
Here’s the same photo treated with a Prisma filter called ‘Composition’. It’s a very different look to Heisenberg, but, a fresh and powerful image in its own right. I can’t claim much credit for creating it, but I genuinely like it.


Easton Davy — Jazz Museum Rotterdam
‘Composition’ gives the image a super-hip, 50’s jazz feel. I could see this treatment being used in a music or event zine to develop a really strong visual signature.
Look at the edges on the manhole cover and the shapes on the foot. I think it’s impressive.How Does it Work?
Although Prisma works through a phone app UI, the image processing seems to take place on Prisma’s servers. It takes a while too - sometimes 20-30 seconds to return a photo and often not at all if the server is over capacity. One-trick-pony or not, it appears that Prisma needs a mountain of computing power to do these image translation.
Most of these filters reference either an art style (comics or pen sketches) or a particular artist (Lichtenstein or Picasso), but they aren’t slavish copies.
Look closely at the examples above and you’ll see Prisma has made some really clever color and line decisions - which lines to remove, which lines to emphasize, which colors to contrast. The thinking that drives the algorithms behind Prisma is clever and subtle.

Part of me hates to say it, but Prisma is pretty cool. It probably won’t make your bad photos good, but it can take your good photos somewhere new and eye-catching.
Yes, it’s true that, ultimately, Prisma is a stable of one-trick-ponies.
But gee, it’s a good trick.
Frequently Asked Questions (FAQs) about Prisma
What is Prisma and how does it work?
Prisma is a powerful database tool used for data access in Node.js and TypeScript. It replaces traditional ORMs and makes database access easy with an auto-generated and type-safe query builder that’s tailored to your database schema. It works by converting database schema definitions into a flexible API for the applications, allowing developers to perform complex queries with ease.
How does Prisma compare to traditional ORMs?
Unlike traditional ORMs, Prisma allows developers to work with their database in a type-safe manner. It provides an auto-generated and type-safe query builder based on your database schema. This means you can write secure and scalable code with less effort. Prisma also supports a wide range of databases and offers a unified API for all of them.
How can I install and use Prisma?
Prisma can be installed via npm or yarn. Once installed, you can define your database schema in the Prisma schema file. Prisma Client can then be generated from this schema file, which you can import into your application code to send queries to your database.
What databases does Prisma support?
Prisma supports a wide range of databases including PostgreSQL, MySQL, SQLite, and SQL Server. It also has experimental support for MongoDB. This makes it a versatile tool for many different database management systems.
How does Prisma handle relations?
Prisma provides a powerful and type-safe way to define and work with relations. You can define relations in your Prisma schema file and Prisma Client will provide you with API calls to work with these relations directly.
Can I use Prisma with my existing database?
Yes, Prisma can be used with your existing database. You can introspect your database with Prisma to generate a Prisma schema file. This file can then be used to generate Prisma Client.
How does Prisma ensure the security of my data?
Prisma uses type-safe database queries to help prevent common database security issues like SQL injection. It also provides a clear and secure way to define and enforce access control in your application.
Can I use Prisma for complex queries?
Yes, Prisma supports a wide range of query capabilities including filtering, sorting, pagination, and more. You can also perform raw SQL queries if needed.
How does Prisma handle migrations?
Prisma Migrate is a declarative data modeling and migration system. It allows you to define your database schema and the changes to it over time in your Prisma schema file. Prisma Migrate will then generate SQL migration files for you and run them against your database.
What is the future of Prisma?
Prisma is continuously evolving with new features and improvements. It aims to provide a unified and type-safe database access layer for JavaScript and TypeScript, making it easier for developers to build secure and scalable applications.
 Alex Walker
Alex WalkerAlex has been doing cruel and unusual things to CSS since 2001. He is the lead front-end design and dev for SitePoint and one-time SitePoint's Design and UX editor with over 150+ newsletter written. Co-author of The Principles of Beautiful Web Design. Now Alex is involved in the planning, development, production, and marketing of a huge range of printed and online products and references. He has designed over 60+ of SitePoint's book covers.