Key Takeaways
- The web design process involves three key tasks: discovery, exploration, and implementation. The discovery phase involves understanding the client’s needs and business, exploration involves analyzing the gathered information and organizing it, and implementation involves creating a design layout and refining it.
- The discovery phase is crucial to understanding the client’s business and what they hope to achieve with their website. This involves researching their industry and meeting with the client to gain insight into their needs and expectations.
- During the exploration phase, the designer must analyze and dissect the information gathered about the client’s business and experiment with how to best present it. This involves organizing the content and flow of the website into a structure that can be designed around.
- The implementation phase involves creating a layout for the website. It’s important to start on paper, ignoring technical limitations initially, and focus on how the final product should look. Once a layout is decided, the designer can then move to a digital platform to refine the design and create a comp to present to the client.
If you were to ask me to design a bridge, I’d have a lot of questions. Is it going to span the ditch in your front yard or Lake Pontchartrain? Can I use concrete and steel, or does the entire creation need to be constructed with toothpicks? I certainly would stop short of taking your business card at a bar and promising you the Golden Gate before knowing more about who you are and why you think you need it. On the other hand, if you commissioned me to create a sculpture for your garden, I’d probably feel a lot more comfortable aiming to create a unique and artistic piece.
The process of designing a website falls somewhere between bridge building and sculpture. Yes, we want to create an individual site that’s aesthetically pleasing, but our highest priority should be to meet the needs of our client. These needs may be lofty and elaborate, or they might just be about making information available. If we fail to listen carefully, though, the entire project will come falling down, along with our reputation. The technical details of developing, hosting, and maintaining a website or application can be, well, technical. The process of creating a design comp, however, can be boiled down to just three key tasks: discovery, exploration, and implementation.
What’s a Comp? — The word comp is an abbreviation of the phrase “comprehensive dummy,” a term that comes from the print design world. It’s a complete simulation of a printed layout that’s created before the layout goes to press. In translating this term to web design, a comp is an image of a layout that’s created before we begin to prototype the design in HTML. Think of it as a mock-up.
Discovery
The discovery component of the design process is about meeting the clients and learning what they do. This may feel a little undesign-like, but gathering information about who your clients are and how they run their business is vital in coming up with an appropriate and effective design.
Before you schedule your first meeting with a client, spend some time researching their business. If they’ve asked you to design a website, they may currently be without one, but google them anyway. If you’re unable to find any information about their business specifically, try to learn as much as you can about their industry before the first meeting. Whenever possible, the first meeting with a client should be conducted in person. Sometimes, distance will dictate that the meeting has to occur over the phone; but if the client is in town, schedule a time to meet face-to-face.
Keep in mind that this meeting is less about impressing the client, selling yourself, or selling a website than about communication, and establishing just what it is the client wants. Try to listen more than you speak, and bring a pad of paper on which you can make notes. If you bring a laptop or tablet with you to talk about website examples, limit the time spent using it. Computers have screens, and people tend to stare at them; hence, if the client isn’t staring at the screen the whole time, you will be as you write your notes. If you must drag some technology into the meeting, use an app like iTalk Recorder for iPhone or Voice Recorder for Android devices to record your conversation—with the client’s permission, of course. In my experience, though, a pad of paper is less threatening and far less distracting to the often not-so-tech-savvy client.
Oh, and remember: client meetings don’t have to take place in an office. Even when I worked for a company in a big office, I had some of my most productive client meetings at a café or over lunch. The feasibility of this approach depends on the client. If your contact seems to be more the formal business type, don’t suggest it; in many cases, though, it’s a good way to make a business meeting more personal.
Here are a few of the questions I like to ask in initial client meetings, even if I’ve already established the answer myself via a search engine:
- What does the company do?
- What is your role in the company?
- Does the company have an existing logo or brand? What is your goal in developing a website?
- What information do you wish to provide online?
- Who comprises your target audience? Do its members share any common demographics, like age, sex, or a physical location?
- Who are your competitors and do they have websites?
- Do you have examples of websites you like or dislike?
- What kind of timeline do you have for the project and what is the budget?
If the project is to redesign an existing website, I also like to ask:
- What are your visitors usually looking for when they come to your site?
- What are the problems with your current design?
- What do you hope to achieve with a redesign?
- Are there any elements of the current site that you want to keep?
- How do you think your visitors will react to a new site design?
Sometimes I start off with more questions than those listed here. Use your imagination and try to come up with some creative queries that will really give you more insight into the client’s organization. If you’re a programmer, avoid the tech jargon. If you’re a designer, avoid talking specifically about design. Sure, that may be all you’re thinking about, but semantic markup, fluid and fixed layouts, and color schemes will likely mean very little to the client. Worse still, these types of conversations can bring misguided design opinions your way before you have a chance to start thinking about the design yourself.
Exploration
The next stage of the design process is to take the information you’ve learned from the client back to your laboratory for analysis, dissection, and experimentation. You want to gain a grasp on all the information, products, and services they have to offer, and play around with how these should be arranged. Put yourself in the shoes of the website visitors and ask yourself what these people are looking for. If you’re thinking about buying a product, what do you need to know before you buy? If you’re signing up for a service, where would you learn about the different offerings and which level of service you need? What is the clearest title possible for page x, and how many steps does it take to reach page y?
In the world of web design, this is the beginning of a process known as information architecture, or IA for short. For expansive websites and complex web applications, information architecture is a career unto itself, but the guiding principles of this field can provide a solid foundation for even the smallest websites. For the exploration stage of our process, we want to focus on organizing the content and flow of the website into a structure we can design around.
Two of the most essential tools for this task are scrap paper (or a whiteboard if you have one) and a big pad of sticky notes. Make a list of all the bits and pieces of the website and start arranging them into groups and subgroups. These are likely to move around quite a bit, and that’s where the sticky notes come in handy. If you make a note for every section, subsection, and page of the site, you can arrange them on a wall in the order they’ll appear in your site’s navigation. You’ll want to avoid overwhelming the visitors with too many options, but you also don’t want to bury information too deeply within the site; that is, too many clicks away from the home page. There are no hard-and-fast rules for this activity; just make the information as obvious and as easy to reach as possible.
Implementation
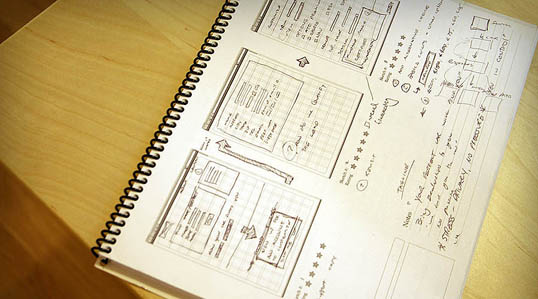
Now that we’ve thought through how we want to organize the information we’re working with, the implementation step of our design process begins with creating a layout. Regardless of the project, try to avoid being caught up in the technology associated with building websites—at least at first. At this point, it’s unimportant whether the site is going to comprise straight HTML, a template for a content management system, or a Ruby on Rails application; the bottom line is that we have an interface to design and a blank sheet of paper. “Paper?” That’s right, paper. Did you really think I was going to let you go back to your precious computer already? No way. Here’s why: it’s easy to lose focus on the design if you start thinking about the layout in front of a computer. If you start out on paper, you can ignore the technical limitations of browsers and CSS, and focus on how you want the final product to look. Now you might think that all good designers carry around fancy hard-bound sketchbooks in which they use expensive markers and paintbrushes to design Da Vinci-esque renderings of potential web page layouts. For my part, I use a 79-cent spiral-bound notebook and any writing instrument I can find on my desk that still works.

Fig. 1, One of many sketchbooks available for layout sketching (this one is from webdesign-sketchbook.com). Plain paper works perfectly fine too.
I start out by sketching a few possible layouts. After I’ve produced a few, I decide on one I like, jump into Photoshop, and use the rectangle tool to block out the areas I’ve marked down on my paper. Once I’ve defined my layout, I experiment with foreground and background colors until I have a solid color scheme. I continue twiddling the Photoshop knobs and pushing around pixels until, finally, magically, I have a comp to show the client.
Simple, right? Okay, perhaps I skipped a few steps in that brief description. Honestly, though, when people ask me how I do what I do, they usually receive a similar explanation. The truth is that there are bundles of now-subconscious information from my past experience and those old college design and art classes that have helped me to define my own design process.
Learning how to design is like learning how to program. Some people have a bit of a knack for it, but anyone can learn. Just as there’s good code and ugly code, there is good design and ugly design. Learning some of the principles and conventions associated with design will help you to understand the difference between the good, the bad, and the ugly, moving you towards establishing your own design process.
The Principles of Beautiful Web Design
This article is from Jason Beaird’s The Principles of Beautiful Web Design book (the second edition of which is out now). This is in fact the start of the first chapter, which we’ll continue shortly as it examines layout and composition.
Frequently Asked Questions about the Web Design Process
What are the key steps in the web design process?
The web design process involves several key steps. It begins with defining the project’s goals and understanding the target audience. This is followed by creating a sitemap and wireframe, which serve as the blueprint for the website. The next step is to create content, which includes text, images, and videos. Once the content is ready, the design phase begins, which involves choosing colors, fonts, and other design elements. The final steps are coding, testing, and launching the website.
How long does the web design process take?
The duration of the web design process can vary greatly depending on the complexity of the project, the client’s requirements, and the designer’s expertise. A simple website can be designed in a few weeks, while a complex e-commerce site may take several months. It’s important to set realistic timelines and communicate regularly with the client to ensure that the project stays on track.
What is a wireframe in web design?
A wireframe is a visual guide that represents the skeletal framework of a website. It’s used in the web design process to arrange elements to best accomplish a particular purpose. Wireframes are created before any design work begins, and they help designers and clients agree on the website’s structure before investing time in creating detailed designs.
How important is content in the web design process?
Content is crucial in the web design process. It’s not just about filling space on a page; it’s about providing valuable information to users and helping them understand what your business or organization does. Good content can improve search engine rankings, increase user engagement, and drive conversions.
What is the role of SEO in web design?
SEO, or Search Engine Optimization, plays a significant role in web design. It involves optimizing a website so that it ranks higher in search engine results, which can drive more traffic to the site. SEO considerations should be incorporated into the web design process from the start, including keyword research, meta tags, and URL structure.
How can I make my website user-friendly?
Making a website user-friendly involves several factors. The site should be easy to navigate, with a clear and intuitive menu structure. The design should be clean and uncluttered, with a good balance of text and visuals. The site should also be responsive, meaning it looks and works well on all devices, including mobile phones and tablets.
What is the role of color in web design?
Color plays a significant role in web design. It can influence a user’s emotions and perceptions, and it can also help to reinforce a brand’s identity. Choosing the right color palette can make a website more visually appealing and can improve the user experience.
How do I choose the right fonts for my website?
Choosing the right fonts for your website is an important part of the design process. The fonts should be easy to read and should complement the overall design of the site. It’s also important to consider the mood and message you want to convey, as different fonts can evoke different feelings.
What is responsive design?
Responsive design is a web design approach that makes a website look and function well on all devices, including desktop computers, laptops, tablets, and mobile phones. It involves designing a site so that its layout, images, and other elements automatically adjust to fit the screen on which it’s being viewed.
How do I test my website before launching it?
Testing a website before launching it is crucial to ensure that it works properly and provides a good user experience. This can involve checking the site’s functionality, testing it on different devices and browsers, checking for broken links, and ensuring that all content is correct and properly formatted.
Jason Beaird is a designer and front-end developer with over ten years of experience working on a wide range of award-winning web projects. With a background in graphic design and a passion for web standards, he’s always looking for accessible ways to make the Web a more beautiful place. When he’s not pushing pixels in Photoshop or tinkering with markup, Jason loves sharing his passion for the Web with others.


