If you’re an avid Twitter user like me, you probably noticed the email this week announcing Twitter’s latest efforts to improve engagement. After losing marketshare to Instagram, Twitter responded by giving us the ability to create our own header image, as well as control over the link color and other bits of design opportunity. This gives us a lot of additional control from a branding standpoint! But, you have to be careful. I threw my logo up about two minutes after I received the email, and I noticed hours later that the desktop version and the mobile version are very different. For example, on the mobile version my logo was partially covered by my profile pic. So, I decided to create a template so that I could design my Twitter header with precision — because that’s the kind of designer I am…and so are you if you’re reading this. Let me walk you through the template I created, so that you can jump right in and start using it in just a few minutes. As a sidenote, I don’t have an Android device, so I’m not sure if the Twitter app on your Android-based phone has the same dimensions as the iOS equivalent that I used.
Twitter Header Dimensions
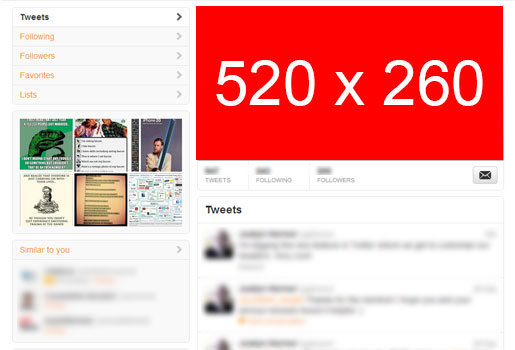
In the desktop version of Twitter, you’ve got to deal with two sets of dimensions — and that’s assuming Android’s image sizing is the same or close to iOS for our purposes. The image proportions are the same; the desktop has the dimensions of 520 x 260 pixels, and iOS uses 320 x 160 pixels — a 2:1 scale in both cases. But, don’t let this fool you. Your profile picture changes in terms of scale, so on the desktop version you have a different safe area for your design elements than that of the mobile version. Before we jump into that, here’s a look at the image sizes: Desktop version of Twitter
Desktop version of Twitter
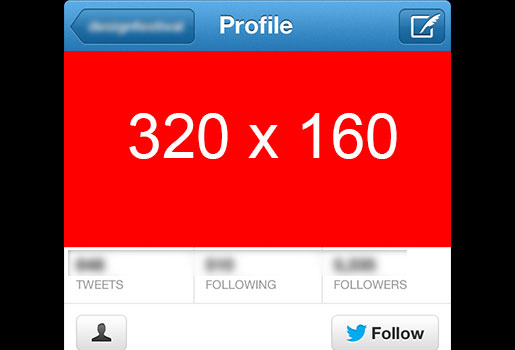
 iOS version of Twitter
iOS version of Twitter
Other Considerations
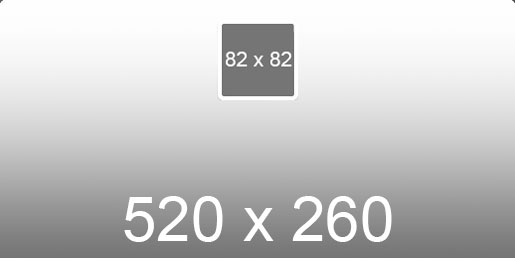
Twitter puts a bothersome gradient across your background image, so be prepared to deal with that frustrating reality. My template takes this into account, so you can design with a gradient over the top of it. Also, as mentioned earlier, the profile pic expands in terms of scale between the desktop and mobile version of Twitter. Here’s what I mean: In the desktop version, the profile pic is approximately 82 x 82 pixels, including the frame, on a background that is 520 x 260. On the desktop version of Twitter, the profile pic is relatively small
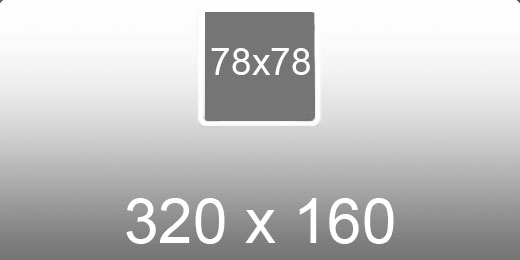
Yet, on the iOS version, the profile pic is considerably larger (relative to the background) at 78 x 78 pixels. The mobile background shrinks to 320 x 160 pixels but maintains it’s 2:1 proportion. Also, the profile pic is positioned slightly higher on the background compared to the desktop layout.
On the desktop version of Twitter, the profile pic is relatively small
Yet, on the iOS version, the profile pic is considerably larger (relative to the background) at 78 x 78 pixels. The mobile background shrinks to 320 x 160 pixels but maintains it’s 2:1 proportion. Also, the profile pic is positioned slightly higher on the background compared to the desktop layout.
 The profile pic in the iOS version of Twitter takes up a lot more space in the design area
The moral of the story being that you have to design with both of these profile dimensions in mind.
The profile pic in the iOS version of Twitter takes up a lot more space in the design area
The moral of the story being that you have to design with both of these profile dimensions in mind.
Using the Template
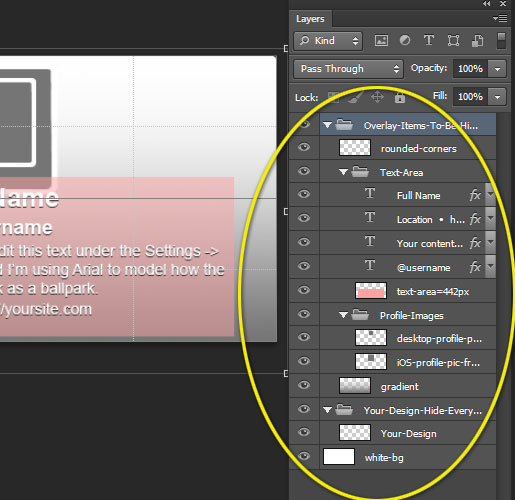
The template has several layers worth mentioning. With all of the folders expanded, here’s the big picture of what you’ll have to work with: Basically, you’ll put your design elements like logos and the like in the “Your-Design-Hide-Everything-Else” layer, toward the bottom. The other layers are available for you, so you can hide and expose them as needed for testing purposes.
Right above that folder is the “Profile-Images” folder. You can use these based on the design type you are testing. I recommend always keeping the iOS version visible, but you may want the desktop version for your own design, so I included that as well.
The “Text-Area” folder contains the section that is 442px wide where Twitter puts your bio text. I’ve done my best to model the typography they use, including font sizes extracted from the CSS. Just hide the “red text-area=442px” layer to see the design without the placeholder box.
The uppermost folder contains everything but the “Your-Design” layer and the “white-bg” layer. So you can hide this folder to see the final version that you’ll save and upload.
Click here to download the Twitter Header Image Template.
Hopefully this template will help you with your Twitter header image as much as it helped me. Try it out and let me know how yours turned out. Were you able to use this template to quickly get your design just right?
Basically, you’ll put your design elements like logos and the like in the “Your-Design-Hide-Everything-Else” layer, toward the bottom. The other layers are available for you, so you can hide and expose them as needed for testing purposes.
Right above that folder is the “Profile-Images” folder. You can use these based on the design type you are testing. I recommend always keeping the iOS version visible, but you may want the desktop version for your own design, so I included that as well.
The “Text-Area” folder contains the section that is 442px wide where Twitter puts your bio text. I’ve done my best to model the typography they use, including font sizes extracted from the CSS. Just hide the “red text-area=442px” layer to see the design without the placeholder box.
The uppermost folder contains everything but the “Your-Design” layer and the “white-bg” layer. So you can hide this folder to see the final version that you’ll save and upload.
Click here to download the Twitter Header Image Template.
Hopefully this template will help you with your Twitter header image as much as it helped me. Try it out and let me know how yours turned out. Were you able to use this template to quickly get your design just right?
Frequently Asked Questions about Twitter Header Images
What is the ideal size for a Twitter header image?
The ideal size for a Twitter header image is 1500 pixels wide by 500 pixels tall. This size ensures that your image will display correctly across all devices. However, keep in mind that Twitter will automatically scale your image down to fit, so it’s important to use a high-resolution image to prevent pixelation.
How can I create a Twitter header image using Canva?
Canva is a user-friendly graphic design tool that you can use to create your Twitter header image. Simply go to Canva’s website, select the “Twitter header” template, and start designing. You can upload your own images, add text, and customize the design to match your brand. Once you’re done, download the image and upload it to your Twitter profile.
Why is my Twitter header image blurry?
If your Twitter header image is blurry, it’s likely because the image resolution is too low. Make sure to use a high-resolution image that is at least 1500 pixels wide by 500 pixels tall. Also, try to avoid using images with a lot of detail or text, as these can appear blurry when scaled down.
Can I use Adobe Spark to create a Twitter header image?
Yes, Adobe Spark is another great tool for creating Twitter header images. It offers a variety of templates and customization options, allowing you to create a unique and professional-looking header image. Once you’ve finished designing, you can download the image and upload it to your Twitter profile.
What are some common issues when uploading a Twitter header image?
Some common issues when uploading a Twitter header image include the image being too large or too small, the image resolution being too low, or the image file type not being supported. Make sure your image is the correct size, has a high resolution, and is in a supported file type (such as JPEG or PNG).
How can I make my Twitter header image mobile-friendly?
To make your Twitter header image mobile-friendly, ensure that the most important elements of your image are centered. This is because Twitter crops the header image on mobile devices, showing only the center of the image. Also, use a high-resolution image to prevent pixelation on high-resolution screens.
Can I use a GIF as my Twitter header image?
No, Twitter does not currently support GIFs as header images. You can only use static images, such as JPEGs or PNGs.
How often should I change my Twitter header image?
There’s no set rule for how often you should change your Twitter header image. However, it’s a good idea to update it regularly to keep your profile looking fresh and relevant. This could be when you have a new product launch, a special event, or simply when you feel like it’s time for a change.
What should I include in my Twitter header image?
Your Twitter header image is a great place to showcase your brand, so consider including your logo, tagline, or other brand elements. You could also include images that represent your business or industry, or highlight a current promotion or event.
Are there any restrictions on what I can include in my Twitter header image?
Yes, Twitter has guidelines on what you can include in your header image. It must not contain any offensive or inappropriate content, and it must not infringe on anyone else’s copyright. Make sure to only use images that you have the rights to use.
 Tara Hornor
Tara HornorTara Hornor has a degree in English and has found her niche writing about marketing, advertising, branding, graphic design, and desktop publishing. She is a Senior Editor for Creative Content Experts, a company that specializes in guest blogging and building backlinks. In addition to her writing career, Tara also enjoys spending time with her husband and two children.


