
This popular article was lightly sanded and given a fresh coat of paint in 2017.
Being a developer, designer or writer is a great way of making a living. But what if you need to attract a new job or clients? In today’s market competition is fierce, which means you need to stand out.
Having a professional LinkedIn profile is surely a good start, but if you really want people’s attention you need to market yourself with a portfolio site. This is basically your personal LinkedIn page, only with much more room to display your skills.
Developers, designers and writers each have different skills and work to display, but they all have one thing in common: they need to sell themselves to potential clients.
In this article, I’ll show you some useful tips for making a portfolio site, along with some great live examples.
Why a Portfolio Site?
Having a professional LinkedIn profile is one thing, but you can really show your skills using your own portfolio site. Why? Freedom! You can do anything you want with it, and really make a lasting impression. You can even win awards with it.
What you want is potential clients visiting your site and instantly thinking, “I want that too!” It’s your virtual showroom, which prospective clients can even show others when they need to convince someone else.
Even the most professional LinkedIn profile looks like every other profile on the service, but your site is your way of saying, “This is me, and this is what I can do for you.”
Need more convincing? Well, this is the LinkedIn profile of the guy with the most awesome portfolio site I’ve even seen.
It’s All About Selling Yourself
It’s sounds like a cliché, but you are your own best salesman. This means you have to sell yourself without losing your own identity.
As you’ll see in the examples below, there are many ways to display yourself. You can choose to become a cartoon, use tons of photographs, display your technical prowess, or impress with your writing.
Tailor your site to your personality
What’s important is that you feel comfortable on your own site. If you’re a bit shy, make a cartoon of yourself so you don’t have to use your picture online. Make your site wild and extravagant if that’s what describes you best. Make your site your online equivalent. Give it character while still keeping a professional touch when it comes to wording.
Keep it relevant
Make sure your portfolio includes relevant work. Only list team efforts if you made a significant contribution that can be identified as your work. Never take credit for other people’s work. Specify what you did, and how it benefited the whole process. If possible, make a screenshot to show your part.
Trim the fat
It’s okay if you sculpt your portfolio a bit by showing only the work you like. We all need to make a living, sometimes taking on work we’d rather avoid to earn a few bucks. Use your portfolio to target the type of work you do prefer to do.
Add context
Give prospective clients an idea how it is to work with you. When working on-site, include testimonials from previous customers or co-workers. When doing off-site only, let people know what they can expect when it comes to communication, managing deadlines or your work hours.
Make a good impression
See your portfolio site as the equivalent of sending in a job application, convincing prospects why they should hire you. Try to make the best first impression you can, with the added benefit of prospects coming back to your site for fun when it’s really slick.
Oh, and don’t use the word “we” when you’re just on your own …
What to Include?
There are a few basic things every portfolio site must have:
- your name and picture
- a little bit about who you are
- your contact details
- recent work
- your skills
Sounds easy, right? Let’s have a look at some examples and see how a little (or in some cases a very large) bit of creativity can make this list come alive.
Developer Portfolio Examples
Keith Clark

This is the website of Keith Clark, who is some kind of CSS master. This is is an example of his work using HTML and CSS3. Now that’s something to use for “Recent Work”.
Jean Helfenstein

Meet Jean Helfenstein, a highly creative and expert front-end developer, as this portfolio site demonstrates.
Timothée Roussilhe

This award-winning portfolio shows off Tim’s development skills while also presenting a fun interface with lots of personality and humor. (There’s a Do not press this!
link on the home page, and see what happens when you try to highlight Tim’s name with your cursor!)
Kenji Saito

This creative portfolio site by Tokyo-based Kenji Saito creatively displays examples of his amazing work on CodePen.
Designer Portfolio Examples
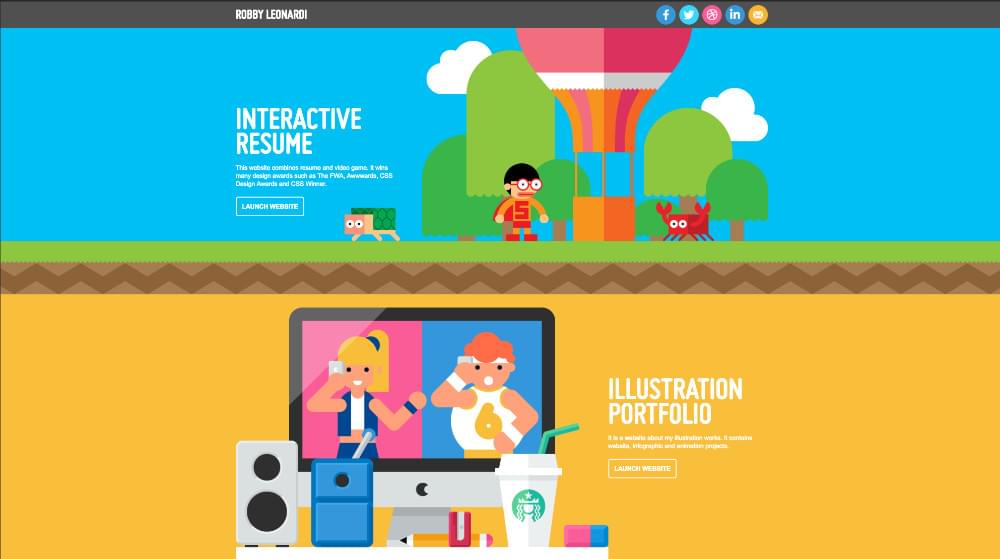
Robby Leonardi

I already mentioned Robby’s site above, because this is truly the greatest portfolio site I’ve ever seen. The Design section is a beauty, but his interactive resume is simply a work of art. Robby is an expert in both design and coding, leaving no one questioning his skills with his site.
Heraldur Thorliefsson

Haraldur works for a design agency working closely with Google. While his home page might seem not that impressive, his project descriptions certainly are. This is where he displays the project details, and more importantly his role in the project.
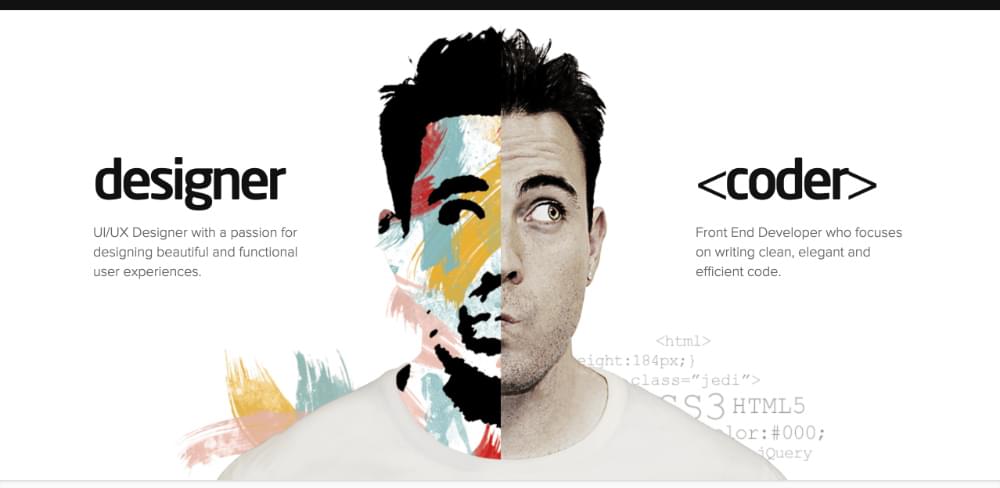
Adham Dannaway

Adham is both a designer and coder, and found a perfect way of showcasing his work right on the home page. He also found a great way of using one of his interests (Jedis) for grading his skills. He made a very nice recent work overview as well.
Writer Portfolio Examples
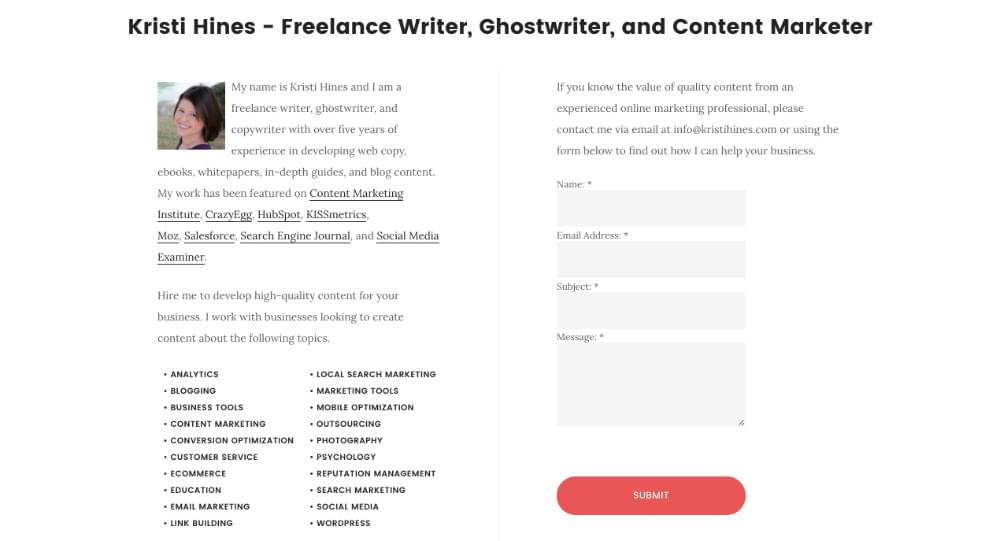
Kristi Hines

While Kristi may not have as flashy a site as the guys above, it’s a perfect site for the writer she is. She shows exactly what you can hire her for, and her site gives you the feeling she is a trustworthy writer who knows how to deliver quality work.
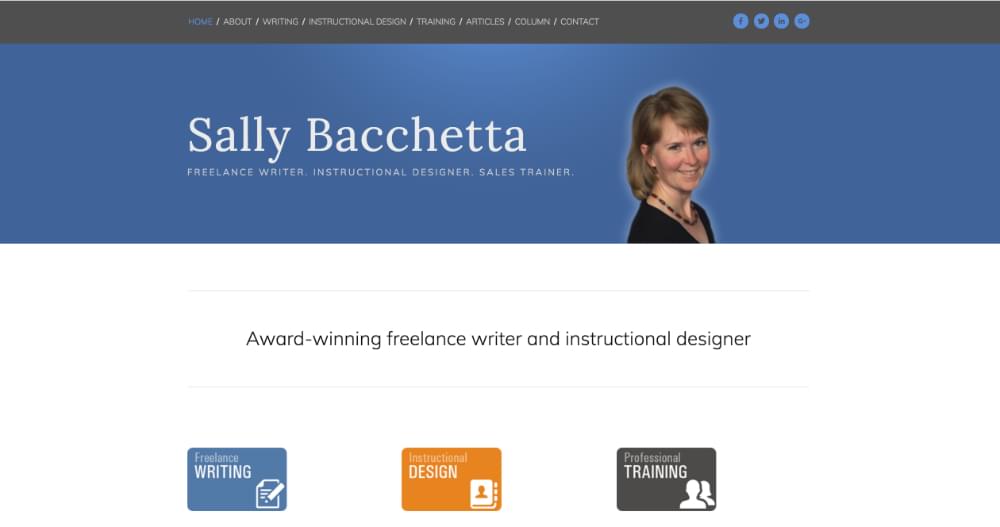
Sally Bacchetta

It’s great to see how writers say it with words, because that’s exactly what you hire them for. Instead of throwing around pictures, Sally makes sure everything she does is properly described. And she uses two little magic words which gives you an instant sense of quality: award-winning.
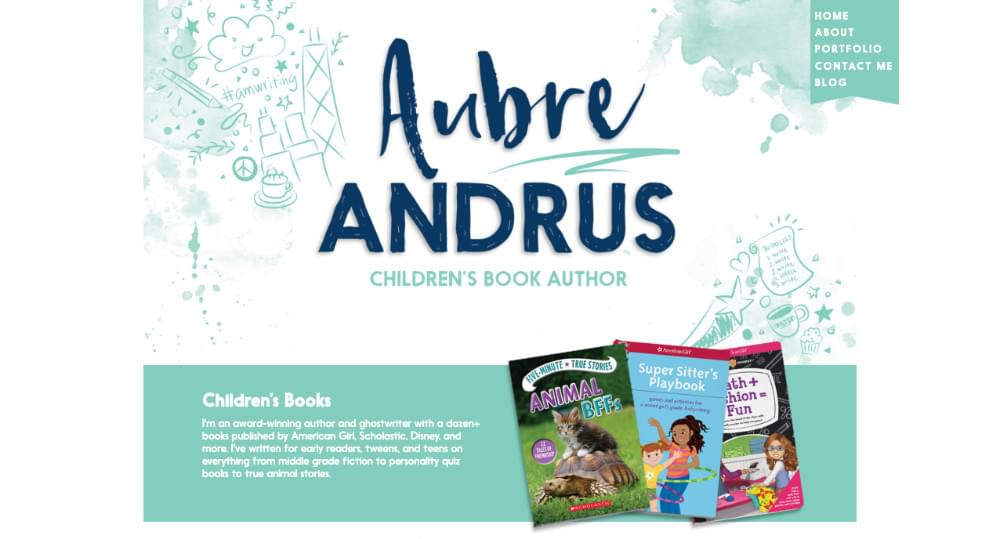
Aubre Andrus

Aubre is a versatile writer whose site has plenty of character. She makes it clear what she likes to write about, with active social media accounts to support her statements.
Carolyn Wood

Carolyn Wood’s Pixelingo writing and editing portfolio is mostly text-based, which makes sense if you’re trying to sell writing and editing skills. Her site provides a clear, concise and direct explanation of what she offers and why propsective clients might want to work with her. The site also conveys a strong sense of personality and individuality.
Joy Castiglione

Sometimes, especially if you have a strong portfolio, you have to let the work speak for itself. Which is what Joy Castiglione does as she shows off her careful artistry in the forms of illustration, 3D and photography. Joy uses large thumbnails in a grid that spans the entire screen to maximize her work’s visibility, leaving little to the imagination. As for the UI, Joy offers a simple navigation on a simple black background, although, I did notice that she’s using a trendy .design domain, which is really cool!
Conclusion
Different types of skills allow for different ways of showcasing your work, that’s for sure. I hope I’ve inspired you with these examples to make the most out of your own portfolio site. The sky really is the limit (yes, let’s throw in another cliché). The competition is fierce, but a portfolio site is a great project to work on in your spare time. Just make sure to create a wow! factor (last cliché, I promise) and you’re golden.
Looking for more on working online and freelancing? Check out these great links:
- Book: Online Marketing Inside Out
- Book: The Principles of Successful Freelancing
- Book: The Web Design Business Kit
- Course: Build a Successful Web Design Business
- Book: The Web Designer’s Roadmap
- Course: Project Management for Freelance Developers
Check out SitePoint Premium for more books, courses and free screencasts.
Frequently Asked Questions about Creating a Portfolio Site
What are the key elements to include in a web developer’s portfolio site?
A web developer’s portfolio site should include a few key elements to make it stand out. Firstly, it should have a clear and concise introduction about who you are, what you do, and what you specialize in. Secondly, it should showcase your best work. This could be in the form of screenshots, links to live websites, or case studies detailing the project and your role in it. Thirdly, it should include a list of the technical skills you possess. Lastly, don’t forget to include contact information so potential employers can easily reach out to you.
How can I make my portfolio site more engaging?
To make your portfolio site more engaging, consider adding interactive elements such as animations or hover effects. You could also include a blog where you share your thoughts on industry trends or explain the process behind your projects. Including testimonials from previous clients or employers can also add credibility to your site.
What platform should I use to create my portfolio site?
There are several platforms you can use to create your portfolio site. Adobe Portfolio and Wix are popular choices due to their user-friendly interfaces and customizable templates. If you have coding skills, you might prefer to build your site from scratch to showcase your abilities.
How can I optimize my portfolio site for search engines?
To optimize your portfolio site for search engines, make sure to include relevant keywords in your content and meta tags. Also, ensure your site is mobile-friendly, as this is a factor that search engines consider when ranking sites.
How often should I update my portfolio site?
It’s recommended to update your portfolio site regularly, ideally every time you complete a new project. This shows potential employers that you are active in your field and constantly improving your skills.
Should I include all my projects in my portfolio site?
While it might be tempting to include all your projects, it’s better to focus on quality over quantity. Choose the projects that best showcase your skills and abilities, and provide a detailed explanation of each one.
How can I make my portfolio site stand out from the competition?
To make your portfolio site stand out, focus on creating a unique and memorable design. Also, make sure your content is well-written and engaging. Including a video introduction or a behind-the-scenes look at your work process can also make your site more interesting.
Should I include a resume on my portfolio site?
Including a resume on your portfolio site can be beneficial, as it provides potential employers with a comprehensive overview of your experience and skills. However, make sure it’s up-to-date and matches the information on your site.
Can I use a template for my portfolio site?
Yes, using a template can save you time and ensure your site has a professional look. However, make sure to customize it to reflect your personal brand and style.
What should I do if I don’t have any projects to showcase yet?
If you’re just starting out and don’t have any projects to showcase yet, consider creating some personal projects or volunteering your skills for a non-profit organization. You could also include any relevant coursework or certifications you’ve completed.
 Jacco Blankenspoor
Jacco BlankenspoorJacco Blankenspoor is a website developer from the Netherlands, and is currently just building lots of different websites. When he is not working on HIPAAHQ.com you might catch him grinding coffee.



