If you are a web designer or developer, you know that every element of a website has its own place and purpose. Most of us design our website from top to bottom, focusing on the header, the sidebar, and the main content. Many designers hone in on perfecting everything above the fold and end up neglecting the footer of their sites in the process. Few sites have footers that are truly specialized for their purposes, and many of them end up being generic afterthoughts within an otherwise excellent design. Below are some viable design options for building a footer with deliberate, thoughtful choices.
Footer Sitemaps
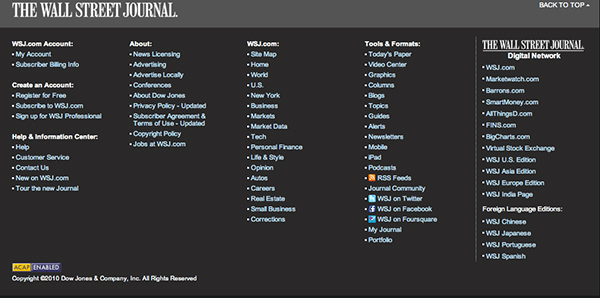
 Sometimes even the best of us get turned around when looking through a site, especially one with an unusual or inventive design. A sitemap placed in the footer is a great way to retain visitors who are finishing the content on one of your pages and contemplating their next step of web surfing. Offering all of your content in a concise, organized manner is a great way to recapture their interest and keep them on your site, and there’s no better location for achieving this than the footer. Different visitors will be attracted to different content offerings, but a sitemap in your footer will appeal to as many of them as possible and may increase your website’s pageviews and pages visited per visitor.
Sitemap footers can also create an opportunity to make unorthodox or whimsical design choices elsewhere on your website. If the footer contains a detailed, pragmatic structure showing all of your content, you’ll be free to make the rest of your site highly creative, knowing that your site’s organization is already crystal clear at the bottom of each page.
Sometimes even the best of us get turned around when looking through a site, especially one with an unusual or inventive design. A sitemap placed in the footer is a great way to retain visitors who are finishing the content on one of your pages and contemplating their next step of web surfing. Offering all of your content in a concise, organized manner is a great way to recapture their interest and keep them on your site, and there’s no better location for achieving this than the footer. Different visitors will be attracted to different content offerings, but a sitemap in your footer will appeal to as many of them as possible and may increase your website’s pageviews and pages visited per visitor.
Sitemap footers can also create an opportunity to make unorthodox or whimsical design choices elsewhere on your website. If the footer contains a detailed, pragmatic structure showing all of your content, you’ll be free to make the rest of your site highly creative, knowing that your site’s organization is already crystal clear at the bottom of each page.
Contact Information
Having your site’s contact information (phone numbers, email addresses, and physical addresses) in the footer is already a common practice, but it’s a popular choice for good reason. Omitting your contact info can be frustrating for those looking to contact you, and missing or hard-to-find contact information has embittered many customer inquiries that would have otherwise been pleasant. You want to give visitors every possible opportunity to contact you. Nothing can be more frustrating than trying to figure out how to reach someone, especially if they have no apparent way to contact them on their site. When presenting your contact information, avoid using acronyms or words within your phone numbers. Although it can be really easy to remember 1-800 and one or two words, more and more people are carrying smartphones and committing less and less to their own memory. I needed to contact my cable/internet provider, and they had 1-800 and their name plastered everywhere on their site. It was actually more difficult to decipher the semantic, word-based phone number than it would have been to simply read it and dial it in numerically. It was easier to call information and have them redirect me to the cable company. The moral is, use the entire numeric phone number, and if you collect payments by mail, make sure to include your physical address. Don’t make your site visitors hunt and peck to find your information.Promote Important Links
 Your header may have topics broken down into specific categories, but you can also place carefully-chosen important links in the footer of your site. When a user reaches the bottom of an article, they may exit, but if you have something of interest there, such as a promotion, a unique article, new information, etc., the footer area serves once again as your last effort to retain their attention. Unlike a sitemap, this doesn’t offer every one of your pages, which allows for a greater concentration of attention on fewer content options.
Looking at your traffic patterns could tell you very statistically and objectively which of these links are truly appealing. If you replace unpopular links with those that have proven themselves to be highly “clickable,” you could have a very effective footer after just a few iterations.
Your header may have topics broken down into specific categories, but you can also place carefully-chosen important links in the footer of your site. When a user reaches the bottom of an article, they may exit, but if you have something of interest there, such as a promotion, a unique article, new information, etc., the footer area serves once again as your last effort to retain their attention. Unlike a sitemap, this doesn’t offer every one of your pages, which allows for a greater concentration of attention on fewer content options.
Looking at your traffic patterns could tell you very statistically and objectively which of these links are truly appealing. If you replace unpopular links with those that have proven themselves to be highly “clickable,” you could have a very effective footer after just a few iterations.
Organize Your Links
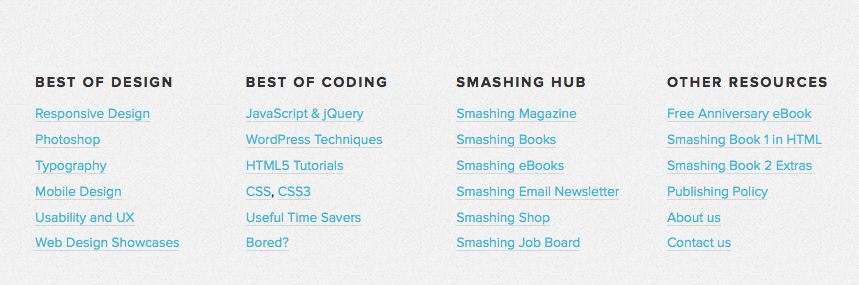
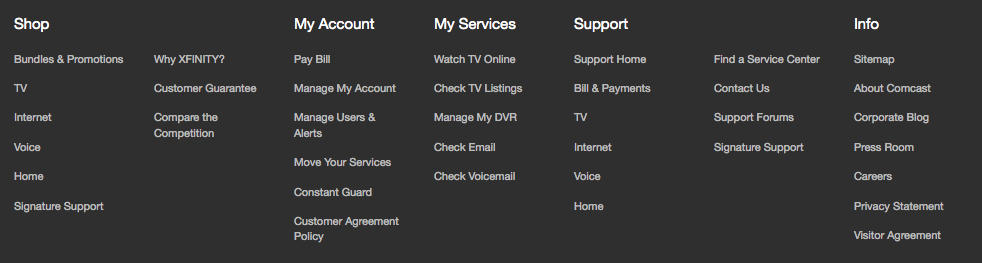
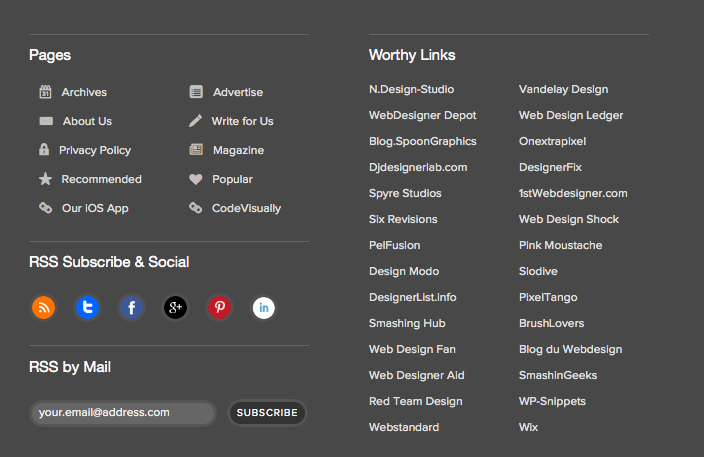
 If you are placing a lot of content links in your footer (which is almost a certainty if you’ve chosen to present a sitemap), a best practice is to organize them into relevant sections and present those sections as columns. For example, if you have a lot of legal information, privacy policies, disclosures, or liability information, you might place them in a column by itself and title it “legal” or “terms.” Another example is that you might have a “Company News” link, an “About” page, an “Employment” page, and a “Contact” page. You might place all of these links, arranged according to importance, into a column titled “About <Your Company Name>”. It is important to keep the footer organized, so that users can find information quickly. And, it’s important to consider any organizational differences between your self-styled footer and your main navigation; vast differences in categories, hierarchies, or other organizational aspects might create confusion.
If you are placing a lot of content links in your footer (which is almost a certainty if you’ve chosen to present a sitemap), a best practice is to organize them into relevant sections and present those sections as columns. For example, if you have a lot of legal information, privacy policies, disclosures, or liability information, you might place them in a column by itself and title it “legal” or “terms.” Another example is that you might have a “Company News” link, an “About” page, an “Employment” page, and a “Contact” page. You might place all of these links, arranged according to importance, into a column titled “About <Your Company Name>”. It is important to keep the footer organized, so that users can find information quickly. And, it’s important to consider any organizational differences between your self-styled footer and your main navigation; vast differences in categories, hierarchies, or other organizational aspects might create confusion.
Make it Beautiful
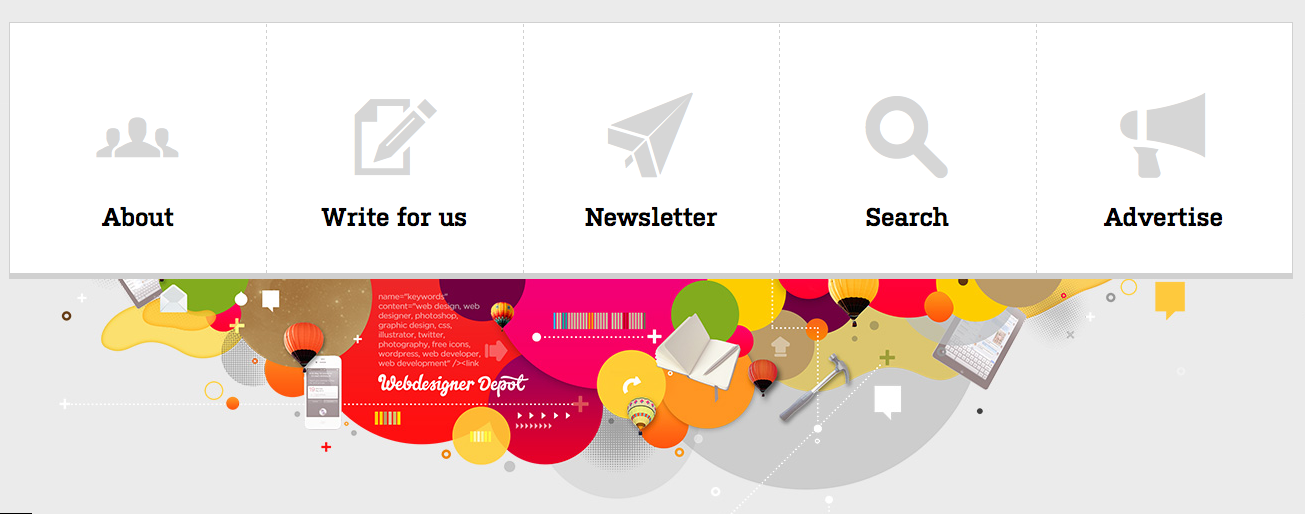
 If you have just a few main links that you want to promote, you could have a serious aesthetic opportunity for your footer. This can be a place to show off your great design skills by creating a section with some real style. Use large icons or a captivating design. Basic design principles such as negative space and contrast can really captivate visitors. Tie it in with your site so that it accentuates the rest of the site and leaves a great lasting impression on your user.
If you have just a few main links that you want to promote, you could have a serious aesthetic opportunity for your footer. This can be a place to show off your great design skills by creating a section with some real style. Use large icons or a captivating design. Basic design principles such as negative space and contrast can really captivate visitors. Tie it in with your site so that it accentuates the rest of the site and leaves a great lasting impression on your user.
Get Interactive
 It is very common now to see links within the footers of sites where users can interact with the site owners or others who follow them. Many sites, especially blogs, will place a list of their most popular articles of all time in the footer of their site, as well as recent social media updates. Unlike the other footer options, this is a great way to add dynamism to your template while still offering those who are nearing the end of your page content to get more involved with your company or your subject matter.
It is very common now to see links within the footers of sites where users can interact with the site owners or others who follow them. Many sites, especially blogs, will place a list of their most popular articles of all time in the footer of their site, as well as recent social media updates. Unlike the other footer options, this is a great way to add dynamism to your template while still offering those who are nearing the end of your page content to get more involved with your company or your subject matter.
Place Credits and Affiliate Links in the Footer
 You certainly don’t want these links sprinkled throughout your more important content. The footer is the best place to place links such as terms of service, copyright, hosting affiliation links, partners, related services, and anything else that doesn’t directly promote your company. These are rarely more interesting than your primary content, but if these links must be sitewide, the footer is likely your best option.
You certainly don’t want these links sprinkled throughout your more important content. The footer is the best place to place links such as terms of service, copyright, hosting affiliation links, partners, related services, and anything else that doesn’t directly promote your company. These are rarely more interesting than your primary content, but if these links must be sitewide, the footer is likely your best option.
Include a Search Bar
Maybe your user didn’t find what they were looking for. If they didn’t, the footer is a thoughtful place to put a search bar, where visitors can look up information or search via the keyword or topic that they are looking for. This is the last place a user will look before going elsewhere to find what they’re looking for, so it is important to help in every way possible so that they can find what they are looking for on your site. This also opens up opportunities for users to find other related pages where they may find pertinent information or related topics, increasing pageviews and giving you more chances to convert this visit into a sale. If you’re wondering whether your footer search bar is working as intended, consider using a hidden form field, URL variable, or separate “action” for the form so that you can meticulously track how many users you saved from walking out the door with your searchable footer.Conclusion
The footer of your site doesn’t have to be boring. It can be a vibrant place that serves a valuable purpose for promoting your website and its content, your products, social media pages, and more. It is all about user experience. Get the user’s attention, make the content easy for users to find, and promote interesting links and information on your site. Having an excellent footer will increase pageviews and help promote your site and brand. How have you designed your footer? Do you offer a sitemap in the footer? How about social media links? Let us know what you think is the best way to design a footer in the comments below.Frequently Asked Questions on Functional Footer Design
What is the importance of a functional footer design in a website?
A functional footer design is crucial for a website as it enhances user experience and navigation. It serves as the last section of the site that visitors see, providing them with essential information and links. A well-designed footer can increase user engagement, reduce bounce rates, and improve SEO ranking. It can also provide quick access to important pages, contact information, social media links, and terms of service, among other things.
How can I improve the design of my website’s footer?
There are several ways to improve your website’s footer design. Firstly, ensure it contains all the necessary information such as contact details, social media links, and quick links to important pages. Secondly, make it visually appealing and consistent with your website’s overall design. Thirdly, keep it simple and uncluttered for easy navigation. Lastly, consider adding a call-to-action to encourage user engagement.
What elements should I include in my website’s footer?
The elements you should include in your website’s footer largely depend on your business and website goals. However, some common elements include contact information, social media links, quick links to important pages, terms of service, privacy policy, copyright information, and a call-to-action. You can also include a brief about us section, newsletter signup, or a site map.
How can a functional footer design improve SEO?
A functional footer design can improve SEO by providing additional navigation options for users, which can reduce bounce rates and increase time spent on the site. It can also include keyword-rich content and internal links that can boost your site’s SEO. Moreover, a well-designed footer can improve site indexing by search engines.
Can I include a call-to-action in my website’s footer?
Yes, including a call-to-action (CTA) in your website’s footer can be a great way to engage users. This could be a newsletter signup, a link to a product or service, or a prompt to contact you. However, ensure the CTA is relevant and adds value to the user’s experience.
How can I make my website’s footer visually appealing?
To make your website’s footer visually appealing, ensure it is consistent with your site’s overall design and branding. Use colors, fonts, and graphics that complement your brand. Keep it simple and uncluttered, and use white space effectively to make the information easy to read and navigate.
What is a sitemap footer and how can it benefit my website?
A sitemap footer is a type of footer that includes links to all the main pages of your website. It can improve user navigation, reduce bounce rates, and increase user engagement. It can also improve SEO by providing search engines with additional links to crawl and index.
How can I ensure my website’s footer is mobile-friendly?
To ensure your website’s footer is mobile-friendly, make sure it is responsive and adapts to different screen sizes. Keep the design simple and uncluttered, and ensure the text is large enough to read on small screens. Also, make sure all links and buttons are easy to click on a mobile device.
Can I include social media links in my website’s footer?
Yes, including social media links in your website’s footer can be a great way to increase your social media following and engagement. It can also provide users with additional ways to contact or interact with you.
What mistakes should I avoid when designing my website’s footer?
Some common mistakes to avoid when designing your website’s footer include cluttering it with too much information, using small text that is hard to read, not including important links or information, and not making it responsive for mobile devices. Also, avoid using a design that is inconsistent with your website’s overall design and branding.
James George is a professional web developer and graphic designer. James is an expert in design, and a professional web developer, with a special interest in WordPress. Founder of Design Crawl, James has been a professional designer since 2005.