This may come as a surprise coming from a designer, but I am done with mobile websites. It’s time we get away from creating two entirely separate designs – one for desktop browsers and one for mobile sites. If we really want a web that is accessible across all devices, we need to put aside technology that divides.
I’m ready to admit that responsive web design is not for everyone. There will always be a few niche situations that call for desktop-only delivery of content. These should be outliers, though. In the vast majority of cases, website users want to simply get on your site, get the information, and move on to their next point of interest. But, we seem to have bought into the cumbersome, problematic process of detecting mobile browsers and forwarding mobile users to a separate site.
This is counterproductive on many levels:
- Two separate designs must be maintained and updated. They can easily fall out of sync or out of date.
- Not all content is generally available to mobile users compared to desktop users.
- Often, two distinct sets of content must be maintained.
- User-agent detection doesn’t always work, so the wrong site gets delivered.
What Are My Options?
You have three ways to attack the problem:
- Stick with the separate mobile site, since this is likely where you’re currently at right now anyway.
- Design for flexibility, but don’t create a mobile-unique experience.
- Design a responsive website that adapts based upon screen size.
The last option is my personal favorite and there are lots of tools available today to help you design a site that responds to users, but delivers the same content.
What Changes with a Responsive Web Approach?
Mostly you’re going to have to dump any web technology that doesn’t work on a mobile browser. This means that some jQuery and all Flash probably won’t work anymore for you. Minimalism becomes the primary methodology, and you’re going to have to think in terms of keeping your payload light. Avoid those 1MB PNG files, for example (small tear… they’re just so pretty!).
Tools for a Responsive Web Design
Building responsive websites can be a significant challenge, because it always starts with the site visitor and their needs. There is no one-size-fits-all approach, and if you’re the designer, you’re probably going to have a hard time selling this concept to your clients who want a glossy, flashy, graphic-heavy website that is tailored for each and every browsing device. You don’t have to give up creative designs, though. After all, this is about site architecture, not content.
The following are some tools that I’ve pulled together to get you well on your way to designing sites that are responsive to users, so you can get away from this dualistic approach of building and maintaining two separate sites. Whether you have a WordPress site, some other CMS, or just want to take your design methodology towards responsiveness, these tools will get you on the right track and open your mind to some new ways to handle responsiveness. All of these themes and tools are free.
Responsive WordPress Themes
If you’re like me, you’re managing websites running on a CMS like WordPress. Instead of a redesign, consider starting with one of these base themes and modifying it to fit your design and brand needs. The themes below are free, but don’t forget to check out premium themes that may get you a lot closer to your desired aesthetics and responsive functionality.
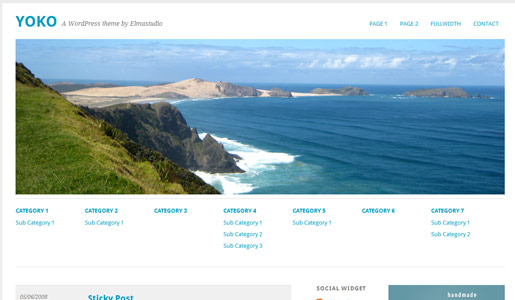
Yoko

Another minimalist design that incorporates images that resize based upon the screen size. It’s simple and easy to modify.
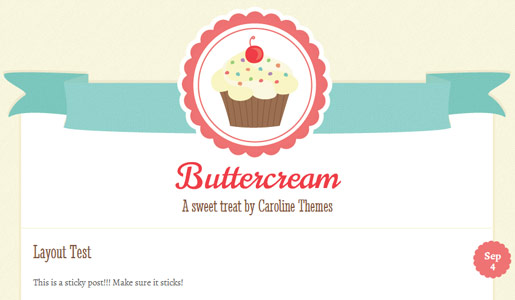
Buttercream

Getting away from a minimalist design, this is an excellent example of a responsive theme with lots of character.
Design Tools
If you need some baseline tools for building your own responsive website, these will get you on the right track. Most of these are geared toward a pre-built system that you can use as a starting point for fast deployment of your site.
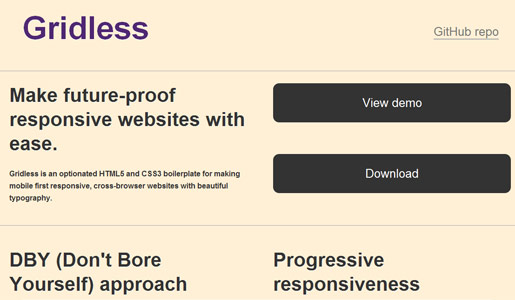
Gridless

A slick system for responsive sites, Gridless is a great bare-bones set of files that’s ready to go. There’s literally a blank index.html file to start with, linking to the appropriate CSS and JS files, and that’s it. The designs are very responsive and backwards compatible as well.
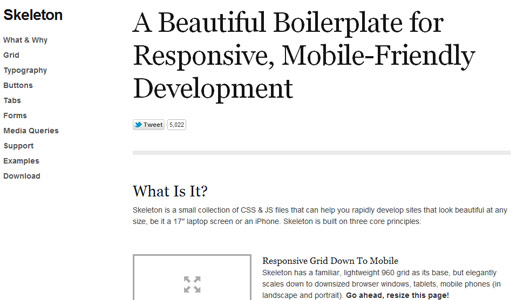
Get Skeleton

If you want to start with a solid set of CSS and HTML compliant files, Get Skeleton is a really nice place to start. Just start adding content. It doesn’t get much easier and Get Skeleton performs well on older browsers.
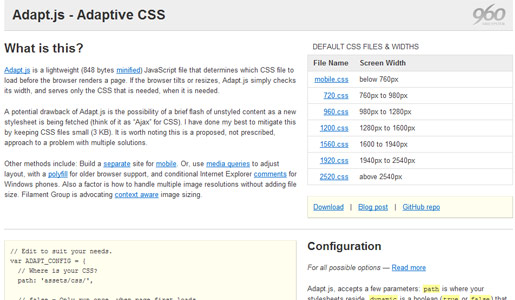
Adapt.js

So, maybe you don’t want to start over with a template like Gridless or Get Skeleton. Adapt.js is a very small JS file that checks the width of the screen – even after a resize such as rotating the screen – and delivers the content as needed. The advantage is that you can style for any screen size, allowing you to make adjustments for any number of mobile devices and screen widths.
Testing
So you’ve got your design ready, how can you be sure it’s going to work? Here are a few testing tools that you can use to make sure your design functions responsively in the real world.
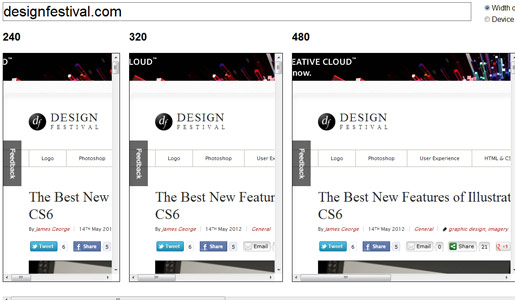
Responsive

Just type in the URL and see how the design reacts to various screen sizes. It’s easy and device agnostic.
W3C MobileOK Checker

The source of all things HTML, W3C is home base for validation testing, and their MobileOK checker makes it easy to make sure your responsive design works and will be supported.
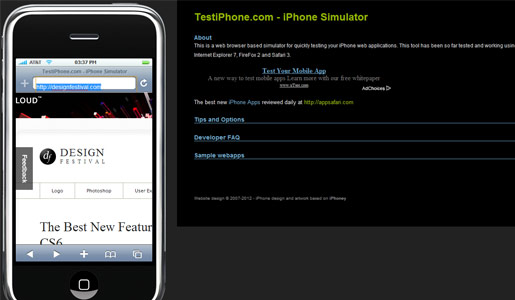
Test iPhone

It’s pretty straightforward – if you want to test how your site will work on an iPhone, this is a great little site. You have to actually type in the browser of the iPhone, but it does a great job of emulating the interface.
iPadPeek

Like Test iPhone, iPadPeek lets you test how iPads will interpret your design.
Opera Mini Simulator

Opera Mini is a very popular browser on very small phones and is used almost exclusively in developing areas of the world (it’s also in a number of well-developed countries as well). It’s always worth testing your design on this device, especially if you’re using any JavaScript.
What tools and methods are you using for responsive web design? Would you rather just have two versions of your site to maintain so you get the exact design you want?
 Tara Hornor
Tara HornorTara Hornor has a degree in English and has found her niche writing about marketing, advertising, branding, graphic design, and desktop publishing. She is a Senior Editor for Creative Content Experts, a company that specializes in guest blogging and building backlinks. In addition to her writing career, Tara also enjoys spending time with her husband and two children.

