This article is part of a web development series from Microsoft. Thank you for supporting the partners who make SitePoint possible.
Since releasing babylon.js, the WebGL open-source gaming framework, a couple of years ago, we (with help from the community) are constantly exploring ways to make it even better. I’m definitely more than happy that we decided more than one year ago to switch over to TypeScript. For more on that decision, read why we decided to move from plain JavaScript to TypeScript for Babylon.js
Thanks to TypeScript, we’ve been able to improve the quality of our code, improve our productivity and create our fabulous Playground we’re so proud of: http://www.babylonjs-playground.com/, which provides auto-completion in the browser! We’ve also been able to welcome some new team members coming from a C# background and few JS skills with no pain. But thanks to the TypeScript compiler, we can also test the future without rewriting a single line of code!
We are still coding babylon.js using Visual Studio and TFS while pushing in a regular manner our code to the github repo. By upgrading our project to Visual Studio 2015 RTM, we’ve been able to upgrade it to TypeScript 1.5.
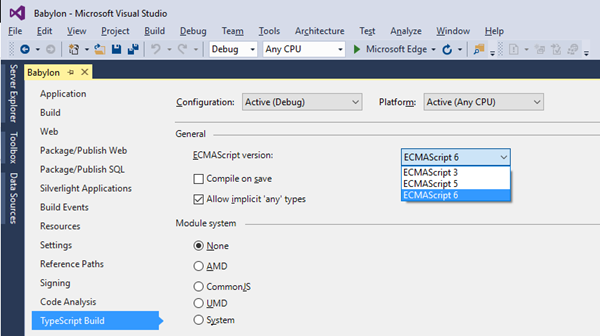
Once done, let me show you how quickly I’ve upgraded Babylon.js from ES5 to ES6. Right-click on your project, navigate to “TypeScript Build” and switch the “ECMAScript version” from ES5 to ES6:

And that’s it!
Recompile the solution and you can test the future of ES6 today.
I’ve published an ES6 version of babylonjs.com here to let you play with it.
Microsoft Edge and ES6
If you’re interested in ES6, I recommend watching this BUILD session: What’s New in JavaScript for Fast and Scalable Apps.
You’ll note you need a very recent modern browser such as Microsoft Edge to be able to execute this demo and code. Microsoft Edge and Firefox 41 are currently the most advanced browsers in ES6 support. You can check your current browser ES6 support here.
Launching it in Microsoft Edge on Windows 10 (build 10240), you’ll have those results:

67% of ES6 features supported in MS Edge and 68% in Firefox 41 out of the box. Those results are impressive!
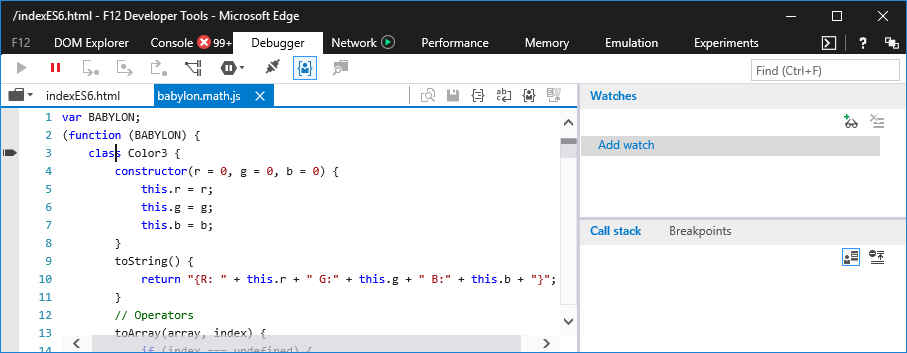
Still, if you’re launching the ES6 version of Babylon.js in MS Edge, you’ll see some errors in F12:
Let’s navigate to babylon.math.js to check the error. We’re falling here:

The “class” keyword is not supported yet for production. This is because the spec has changed recently and all browsers are thus putting it behind a flag.
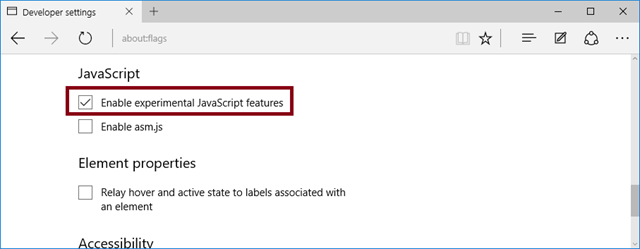
To enable it, navigate to “about:flags” in MS Edge and “Enable experimental JavaScript features”

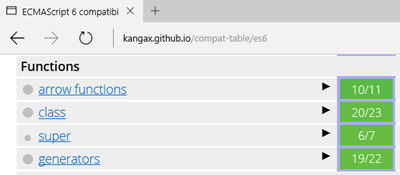
If you now run again the ES6 compatibility tool: http://kangax.github.io/compat-table/es6/, you’ll see now that MS Edge is jumping to 81% of ES6 features supported. It now supports class, super & generators:

To make this demo works in Firefox or Chrome, you’ll probably need a nightly build.
Time to play with it in F12
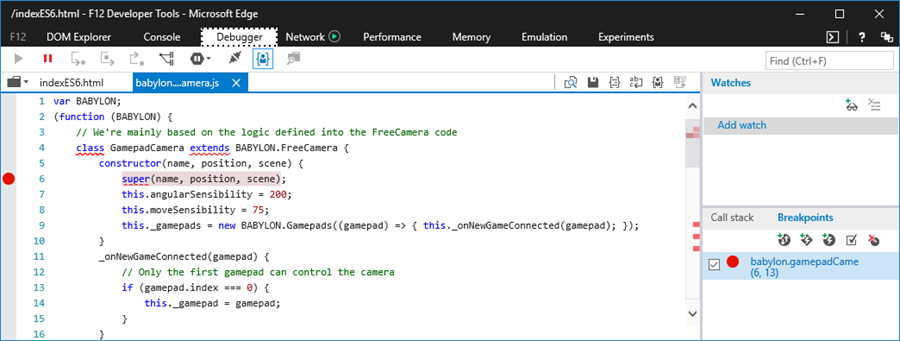
Now that Microsoft Edge is properly configured, navigate to: http://www.babylonjs.com/indexES6.html/ and open F12 in a separate window. In the “Debugger” tab, open “babylon.gamepadCamera.js” and set a breakpoint on the “super” line of code:

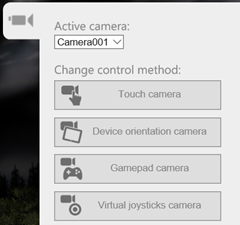
Launch the “Mansion” demo and switch the camera to “Gamepad Camera“:

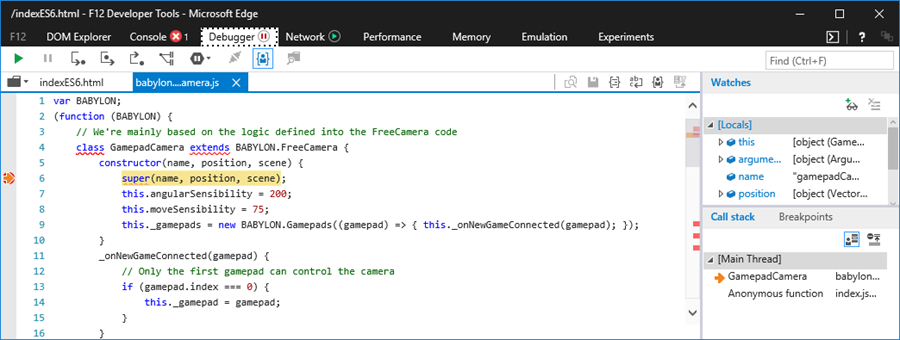
You’ll properly break into the code as expected:

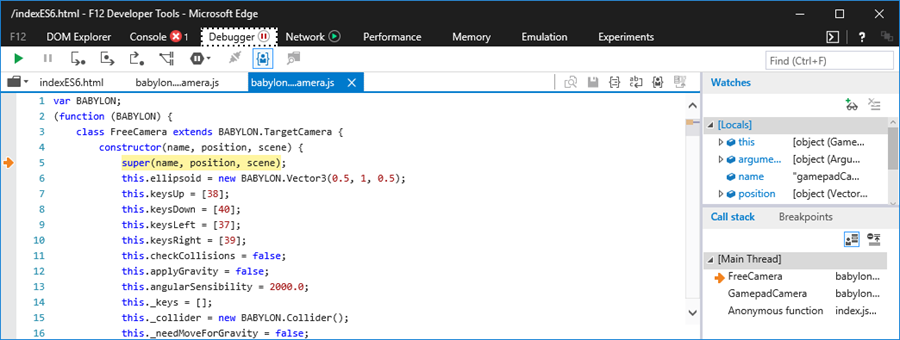
Press F11 to jump into the extended class (BABYLON.FreeCamera):

You’re currently debugging ES6 code! Isn’t that cool? :-)
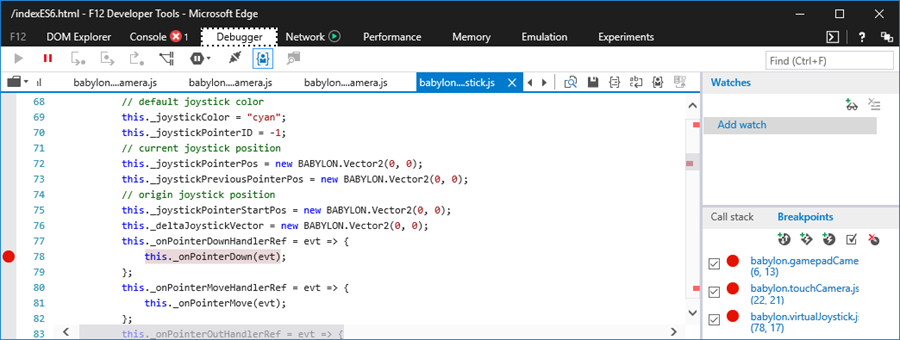
In the “Debugger” tab, open “babylon.virtualJoystick.js” and set a breakpoint on line 78 inside the arrow function:

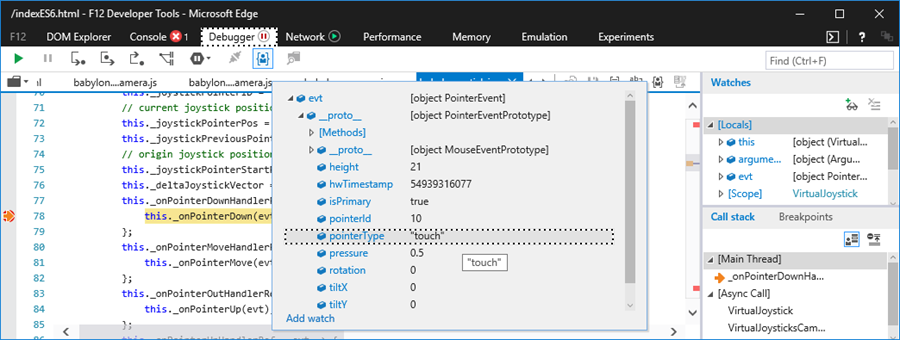
Switch the camera to “Virtual joysticks camera“, touch the screen or left click it and you’ll be able to debug the arrow function:

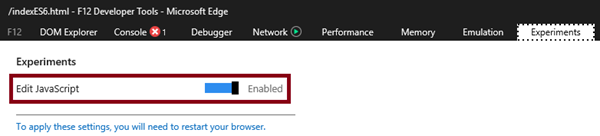
Now, imagine you’d like to edit your ECMAScript 6 code to improve your debugging experience. Go to the “Experiments” tab and enable the “Edit JavaScript” option:

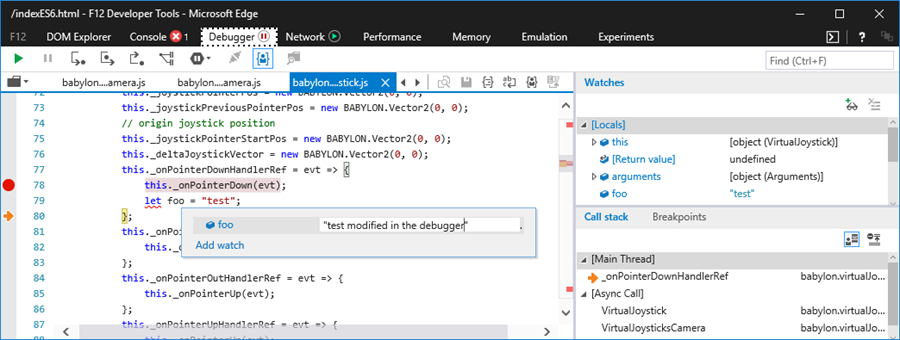
Restart the browser. Now, add this line of code on the previous handle “let foo = 'test'” and do again the previous action:

Ok, let’s recap. This demo is using: ECMAScript 6 with classes, super & arrow functions, WebGL, Web Audio, Gamepad API and Pointer Events. Thank you Babylon.js, thank you TypeScript & thank you Microsoft Edge! ;-)
If you’re interested about other improvements we’ve done in F12, have a look to this article: Announcing the latest improvements for the F12 developer tools in Windows 10
More hands-on with JavaScript
This article is part of the web development series from Microsoft tech evangelists on practical JavaScript learning, open source projects, and interoperability best practices including Microsoft Edge browser and the new EdgeHTML rendering engine.
We encourage you to test across browsers and devices including Microsoft Edge – the default browser for Windows 10 – with free tools on dev.modern.IE:
- Scan your site for out-of-date libraries, layout issues, and accessibility
- Use virtual machines for Mac, Linux, and Windows
- Remotely test for Microsoft Edge on your own device
- Coding Lab on GitHub: Cross-browser testing and best practices
In-depth tech learning on Microsoft Edge and the Web Platform from our engineers and evangelists:
- Microsoft Edge Web Summit 2015 (what to expect with the new browser, new supported web platform standards, and guest speakers from the JavaScript community)
- Woah, I can test Edge & IE on a Mac & Linux! (from Rey Bango)
- Advancing JavaScript without Breaking the Web (from Christian Heilmann)
- The Edge Rendering Engine that makes the Web just work (from Jacob Rossi)
- Unleash 3D rendering with WebGL (from David Catuhe including the vorlon.JS and babylonJS projects)
- Hosted web apps and web platform innovations (from Kevin Hill and Kiril Seksenov including the manifold.JS project)
http://dev.modern.ie/tools/vms/windows/?utm_source=SitePoint&utm_medium=article50&utm_campaign=SitePoint
More free cross-platform tools & resources for the Web Platform:
 David Rousset
David RoussetDavid Rousset is a Senior Program Manager at Microsoft, in charge of driving adoption of HTML5 standards. He has been a speaker at several famous web conferences such as Paris Web, CodeMotion, ReasonsTo or jQuery UK. He’s the co-author of the WebGL Babylon.js open-source engine. Read his blog on MSDN or follow him on Twitter.

