This article is part of a web development series from Microsoft. Thank you for supporting the partners who make SitePoint possible.
When our team of engineers and tech evangelists at Microsoft set out to create Vorlon.js — an open source, extensible, platform-agnostic tool for remotely debugging and testing your JavaScript—we wanted to keep it as simple as possible. It is our main concern, our mojo. That is why you only have to run npm install –g vorlon to get a Vorlon server and that you only have to add ONE line of code in your client to connect it to the Vorlon dashboard. This is why in the early version we did not implement any kind of authentication.
In this article I will explain to you why we added authentication and how to activate it.
If you never used Vorlon.js, please read this article to learn why we made Vorlon.js and how to use it.
Why we implemented authentication

When we did our first demos in public we published our own Vorlon server instance in a Microsoft Azure website. At this time we didn’t have a way to specify a login and password for the dashboard.
This once led to a huge fail :)
Someone in the public copied the url displayed on my screen and accessed the dashboard from his computer. This messed up with the one displayed on my computer and totally screwed our demo. YAY! \o/
From this fail we made the decision to implement a simple authentication. This is obviously helping us for our demos, but it also helps you in the case you want to publish a publicly accessible version of the dashboard.
How to deploy Vorlon.js online easily?
Vorlon is really easy to install. All you need to do is have Node.js Package Manager (npm) on your box and run the correct command line. Everything is available to you from the npm platform and you can start your instance by typing vorlon in your command line.
From there you need to make your server accessible through the internet and open the correct TCP port, etc. This can be a bit complicated. If you do not want to manage that yourself, you can use a feature we added for you in our Github repository.
At the bottom of the repo, in the readme section, you will find a Deploy to Azure button.

By clicking on this, we automatically get you through a 3-step process which will:
- Create an Azure website on your Azure subscription*
- Deploy the latest version of Vorlon on it
*if you do not have an Azure subscription, and want to get one (with free options), see the More Information section at the end of this article.
All of this is automated. You can see a quick video of this here:
How to activate authentication
PLEASE NOTE: For now, the authentication is only available in the development-0.0.16 branch on the GitHub repo. To get it, you need to deploy the code from this branch (manually somewhere you want or using Azure deploy). It will be available on the npm package in the 0.0.16 version we should release by the end of September.
We implemented authentication using passport.js. We chose to activate a simple mode which lets you specify a login and password. For now ,you can only specify one account. We may implement a more sophisticated version of this later (including Twitter and Facebook auth and multiple accounts management).
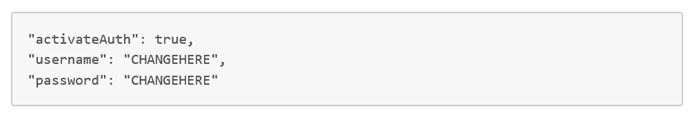
You can activate a basic authentication on the Vorlon.js dashboard by adding 3 values to the config.json file:

This file is located in the /server folder on your Vorlon.js deployment folder (or in the node_modules folder if you deployed using npm).
Restart your Vorlon instance and BAM, you are now prompted and asked to give your username and password.

Easy right? :)
How to change the config.json file when deployed on Azure
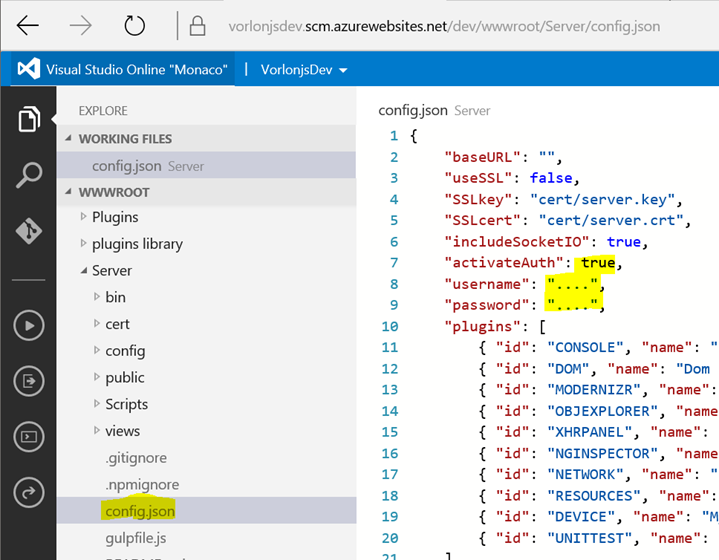
If you chose to deploy Vorlon on an Azure subscription, you can access the files hosted on the Azure Web App using Visual Studio Online Monaco. This is a free tool actionable from the Configure section of your web app in the Azure Dashboard.

You can then get access to the Edit in Visual Studio Online button on your web app dashboard page.
![]()
Navigate to the config.json file and edit it to activate authentication (or add / remove plugins also !):

Note: do not forget to restart the service for this to be taken into account.
I want to use an Azure Web App but do not have an account yet, what are my options?
You can create an account at http://azure.microsoft.com/. This will give you the ability to create free azure web apps. Another way to test it is to get a free Azure trial — you will have a credit card-free account to try Azure for one month.
Finally, if you are a startup, or another business that meets the requirements, you can create a BizSpark account. This will give you three years of free Azure cloud services.
And if you really want to host Vorlon elsewhere there are no problems, it will work the same way :)
If you have any question about this article or Vorlon.js, feel free to contact me on Twitter: http://twitter.com/meulta
More hands-on with JavaScript
This article is part of the web development series from Microsoft tech evangelists on practical JavaScript learning, open source projects, and interoperability best practices including Microsoft Edge browser and the new EdgeHTML rendering engine.
We encourage you to test across browsers and devices including Microsoft Edge – the default browser for Windows 10 – with free tools on dev.modern.IE:
- Scan your site for out-of-date libraries, layout issues, and accessibility
- Use virtual machines for Mac, Linux, and Windows
- Remotely test for Microsoft Edge on your own device
- Coding Lab on GitHub: Cross-browser testing and best practices
In-depth tech learning on Microsoft Edge and the Web Platform from our engineers and evangelists:
- Microsoft Edge Web Summit 2015 (what to expect with the new browser, new supported web platform standards, and guest speakers from the JavaScript community)
- Woah, I can test Edge & IE on a Mac & Linux! (from Rey Bango)
- Advancing JavaScript without Breaking the Web (from Christian Heilmann)
- The Edge Rendering Engine that makes the Web just work (from Jacob Rossi)
- Unleash 3D rendering with WebGL (from David Catuhe including the vorlon.JS and babylonJS projects)
- Hosted web apps and web platform innovations (from Kevin Hill and Kiril Seksenov including the manifold.JS project)
More free cross-platform tools & resources for the Web Platform:
 Etienne Margraff
Etienne MargraffEtienne Margraff is a Technical Evangelist for Microsoft. He’s a core contributor to the Vorlon.js project. Read his blog for follow him on Twitter.



