Keep up to date on current trends and technologies
Design & UX - Animation

Getting Started with Lottie.js
Alex Walker

UI Design Inspiration: Do You Think About Your Textures?
Alex Walker

Moving Backgrounds: When, Why, and How to Use Them
Irwin Hau

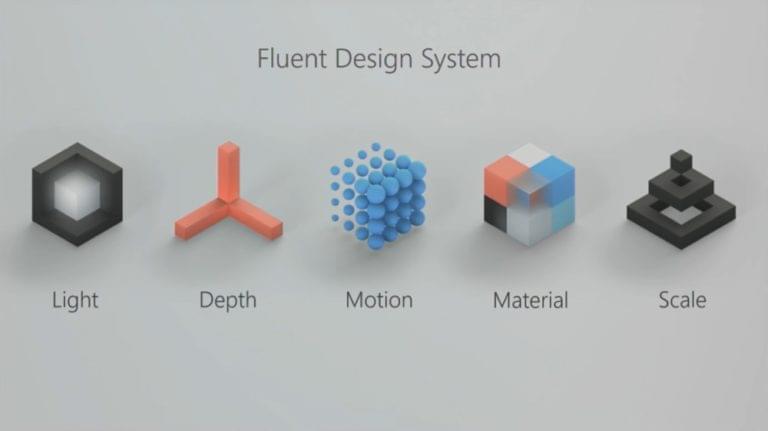
Introducing Microsoft’s Fluent Design System
Giannis Konstantinidis

7 Astonishing Artists and Designers to Follow on Behance
Gabrielle Gosha

12 of the Best Dribbble Designers to Follow
Gabrielle Gosha

Inspirational UI Design Ideas for Your Next Website Project
Simon Codrington

Killer GIFs: How Can an Animated GIF Become a Weapon?
Alex Walker

Achieve 60 FPS Mobile Animations with CSS3
Jose Rosario

5 Ways to Delight with UX Details Combining GIFs and CSS
Tim Brown

Animations: Using Easings to Craft Smarter Interactions
Daniel Schwarz

How to Hack Brains with Cinemagraphs
Alex Walker

The Best Way to Create Fantastic ‘Invisible Pen’ Effects in SVG
Ivaylo Gerchev

How to Lift Your UX Out of the Ordinary with Micro-Interactions
Daniel Schwarz

The Movement Towards Motion in Website Backgrounds
Stephen Moyers

Why SVG Image Hosting is Hard (… and How to Do It)
Alex Walker

Quick Tip: 4 Really Useful, Re-Useable Code Snippets from Codepen
Sarah Landrum
Boxy SVG: A Fast, Simple, Insanely Useful, FREE SVG Editor
Alex Walker
Parallax Burns: Converting Photographs from 2D to 3D with SVG
Alex Walker
How to Make Your Users Enjoy Waiting
Aja Frost
5 Fancy (But Useless) Web Components You Should Avoid
Daniel Schwarz
The 7 Best Resources for Web and Mobile App Animations
Dennis Williams
Origami: How to Build Terrific Prototypes in Minutes
Mateo Prifti
7 Simple Rules for Creating Elegant UI Interactions
Petras Baukys
An Introduction to jQuery Scroll-based Animations
George Martsoukos
Bounce.JS: Create Complex CSS Animations Fast
Elio Qoshi
Easily Improving jQuery Animations
Aurelio De Rosa

Talkin’ CSS, Animation and X-Men with Rachel Nabors
Alex Walker
Eye-Catching Animations with GreenSock
Dan Schaefer
CSS3 Animations 101: What are Animations?
Craig Buckler
Surviving the Zombie Apocalypse: Dynamic SVG and Path Animation
Justin Whitney
Showing 31 of 31