Did you know that all themes hosted on the WordPress.org repository undergo a thorough review process by dedicated volunteer members of the Theme Review Team (TRT)?
Not all professionals working with WordPress are aware of the review process and what this involves. If you’re among them, should you decide to submit your theme to the repository for the first time, you could be in for a surprise.
Realizing that there is a substantial number of guidelines and best practices to follow can strike you as being a bit overwhelming at first. If a reviewer keeps coming back asking for changes to your theme, you can even be tempted to give in to mounting frustration and throw in the towel.
But wait, don’t give up just yet.
In this article, you’ll meet an unusual learning tool of the TRT’s own devising, i.e., the doingitwrong theme.
I’m going to show you what it is and how you can use it to your advantage.
What Is the doingitwrong Theme?
The TRT has set up a fair number of resources to get both new reviewers and theme developers up to speed with the repository guidelines.
The core resource is the Theme Review Handbook. Here you can find chapters about the review process, theme requirements (stringent rules a theme must abide by), and recommended theme features (optional guidelines you’re free to ignore, although it would be nice if you didn’t).
Another awesome source of learning is the Theme Developer Handbook. This online book will set you on the right path to creating your own WordPress theme with best practices in mind.
One more resource is the Make WordPress Themes blog, where you’ll find the latest discussions on review-related topics.
A fourth option is the TRT Slack page, which you can easily access using your WordPress.org credentials. On this page, you’re welcome to ask for help on anything related to reviewing or submitting themes for the repository.
Perhaps the least known, but most peculiar resource, is the doingitwrong Theme.
As its name somehow suggests, this theme is a testament to bad coding practices. In it, you’ll find plenty of stuff that would get any theme kicked out of the repository in ten seconds flat.
So, what’s it for? – you might ask – What’s the good of something that’s so blatantly wrong?
Here’s my answer.
The rationale behind the theme is a good old time principle: Learn from other people’s mistakes. Here’s how Joe Castaneda, an admin member of the TRT, describes the theme:
The doing it wrong theme serves as a tool for theme reviewers as well
as theme authors to better understand the requirements needed to be
met before a theme can be made live.
Make WordPress.org Themes.
In other words, most stuff that goes against the WordPress.org guidelines has place of honor in the doingitwrong theme. Start picking it apart and you’ll get the chance to see concrete examples of what not to do in your theme. This is way better than simply reading a list of all the do’s and don’ts and then trying to keep it in mind as you code away.
It’s time to put the doingitwrong theme through its paces and start learning some guidelines.
First Steps of the WordPress.org Theme Review Process
The purpose of this section is to outline the process of reviewing a theme for the WordPress.org repository using the doingitwrong theme as guinea pig.
The requirements you need to focus on cluster around these areas:
- Accessibility (only if your theme states that it’s accessibility-ready using the appropriate tag in style.css)
- Core Functionality and Features
- Presentation vs Functionality
- Documentation
- Language
- Licensing
- Naming
- Options and Settings
- Plugins
- Screenshot
- Security and Privacy
- Selling, Credits and Links
- Stylesheets and Scripts
- Templates
It looks like a lot, but most of this stuff is common sense, the rest is just setting some standards for quality assurance. I think all WordPress.org themes users deserve as much. Don’t you?
Set up a local WordPress installation with some demo content, install the Developer plugin, grab a copy of the doingitwrong theme on GitHub, and keep the Theme Review Handbook open in your browser. Let’s get reviewing.
Running the Theme Check Plugin
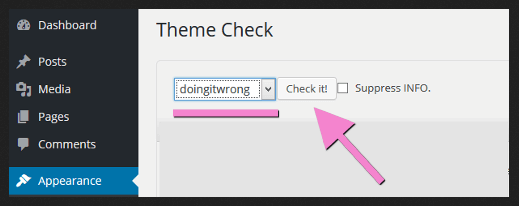
Once you install the theme, run it via the Theme Check plugin by Samuel Wood (Otto) and Simon Prosser. If you’ve previously installed the Developer plugin, Theme Check is already on your system. Activate it, then go to Appearance > Theme Check. Now select the doingitwrong theme and press Check.

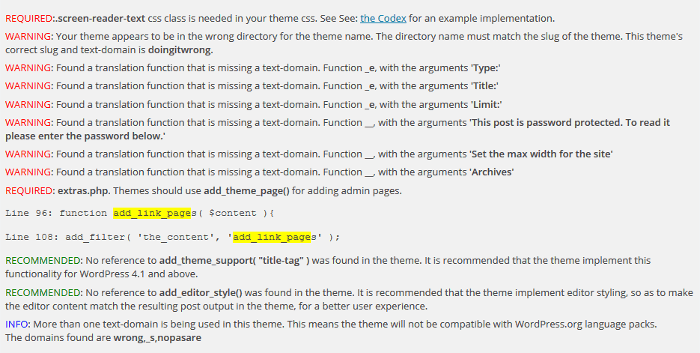
In no time a bunch of errors, warnings, recommendations and info notices come up on the screen. On the face of it, you couldn’t even upload this theme for review, let alone getting it approved. In fact, each theme goes through the infallible net of this plugin at the upload stage.

Just going through what Theme Check highlights, especially the required items and warnings, gets you a long way towards familiarizing yourself with the basic requirements your theme is expected to meet.
For a complete list of what this plugin checks, here’s the Handbook page you need.
Inspecting the Comment Block in style.css
Open style.css in your code editor. The comment block at the top is one of the first places to check. Here, the doingitwrong theme excels itself.
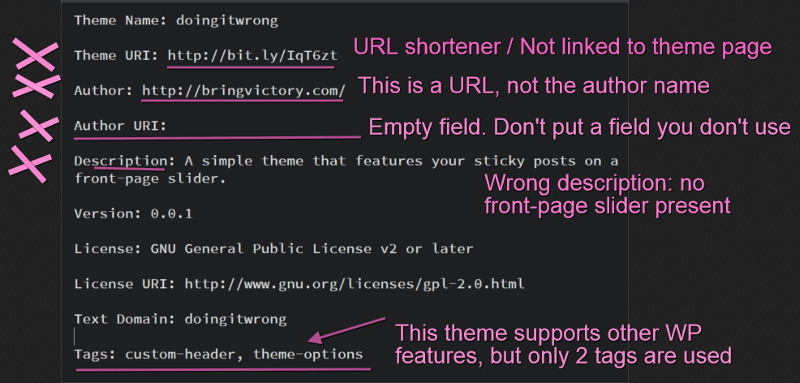
Look closely. Can you spot anything? Here’s my own take on it:

- The Theme URI field uses a URL shortener (see the Security & Privacy section of the Handbook).
- The Theme URI page the text points to, has nothing to do with the theme. You don’t have to use a Theme URI. However, if you do, you need to make sure it links to a page with useful information about your theme (Read the Handbook page here for more details).
- The Author field uses the URI of a non-related page. You’re not required to add an Author field, but if you do, the information must be appropriate.
- The Author URI field is empty. Once again, if you don’t need the field, you simply refrain from adding it to your comment block.
- The theme Description field not only fails to give any useful information about the theme, it’s also inaccurate. If you go through the theme, you’ll find there’s no slider functionality in the Home page.
- Finally, the theme uses only two tags. However, this theme supports other WordPress and design features. These should be reflected in the tags list.
I’m not even telling you where the Theme URI link points to. I don’t want to spoil the surprise. Find it out for yourself and let me know.
Peeking into the header.php and footer.php
Other likely candidates where you can spot something wrong are header.php and footer.php.
Open header.php and try to catch as many issues as you can.
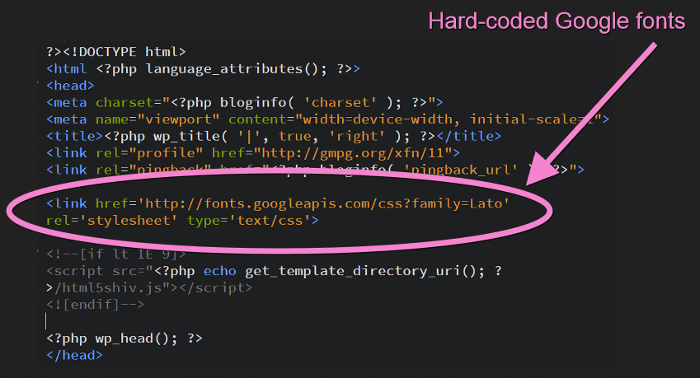
Here’s the guilty party in the <head> section of the document:

The Google Fonts stylesheet is hard-coded, which happens more often than you’d think. Remember, no hard-coding of styles and scripts. Enqueue everything.
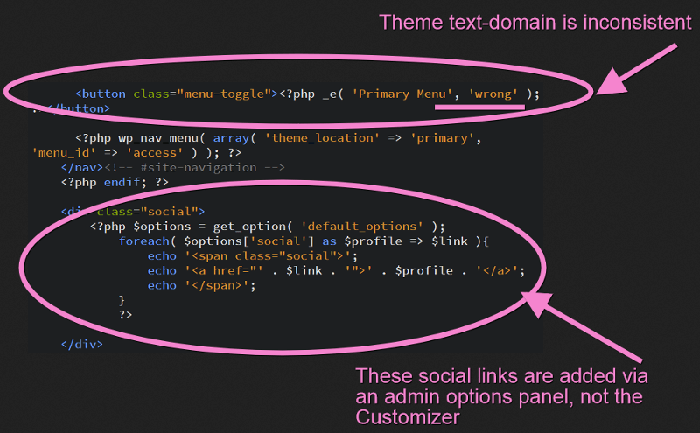
Diving into the <body> section of the document reveals a couple of problems.

First off, the text-domain argument inside the translation function _e() is inconsistent with the text-domain indicated in the style.css comment block. The declared text-domain is doingitwrong, the text-domain the author uses here is wrong. Indeed, it’s wrong.
Refer back to the corresponding Review Handbook section:
Use a single unique theme slug – as the theme slug appears in
style.css.
Secondly, the code extracts user defined information to display social links on the website. However, the doingitwrong theme adds this functionality using an options panel rather than the Customizer.
Since 21st April 2015, the TRT has made it a requirement that all themes hosted on WordPress.org should implement theme options using the Customizer.
The update clearly appears in the Handbook guidelines as well:
Use the Customizer for implementing theme options.
One more source of common issues is footer.php. Find this file in the doingitwrong theme and open it in your code editor.
How many problems can you come up with? Here’s my list.
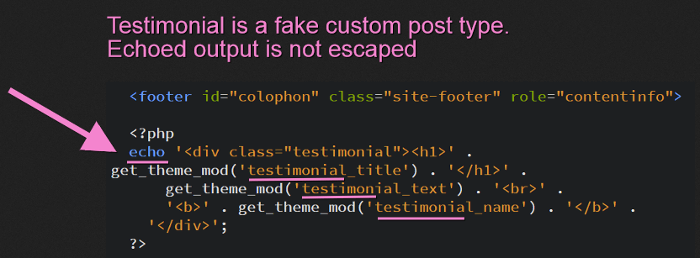
- The snippet below extracts some Testimonial data from the Customizer using get_theme_mod(). However, using the Customizer to generate content that should belong to plugins (custom post types are plugin territory) is not the way to go. Also, the output of user data being printed on the page should be escaped using the appropriate functions, e.g.,
esc_html(),esc_textarea(), etc.

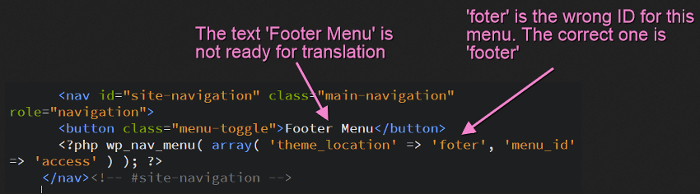
- Notice the button to toggle the navigation menu? If you look closely, you’ll see that the text Footer Menu is not translatable. All text strings in the theme must be translation-ready using the appropriate translation functions, e.g.,
_e(),__(), etc. That’s not all: the navigation menu ID of foter doesn’t exist. The correct ID for the footer menu is footer (You can quickly find this out by checkingregister_nav_menus()infunctions.php).

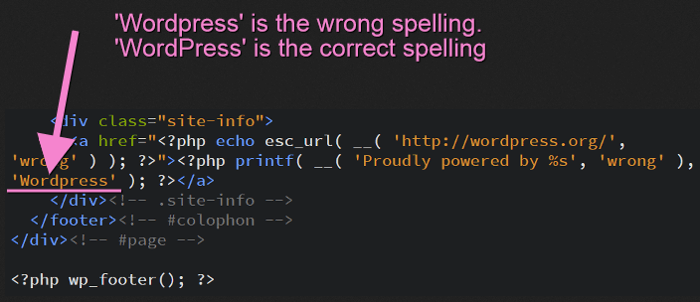
- Last but not least, WordPress is spelt
Word"p"ress(with a lowercase p), which is wrong and must be fixed.

Nobody expects you to learn the guidelines by heart. They’re not written in stone and the messy reality of each theme at times defeats the simplicity of a clear-cut rule.
But, by checking each template file inside the doingitwrong theme against the Theme Review Handbook pages, you’ll find that a fair number of the guidelines start to sink in, until you don’t need to consult the Handbook over and over again.
Why Should I Care about the doingitwrong Theme, or Even the Guidelines?
Understandably, you could be asking this question right now. After all, the Theme Review Guidelines apply only to themes hosted on WordPress.org. Therefore, you can sail through a successful WordPress theme developer career without paying the least attention to the Theme Review Handbook, the doingitwrong theme, or any of the other available resources.
However, I’m going to give you just a few reasons why you should care.
- One of the doingitwrong theme’s merits is that it uses a practical approach to learning the repository guidelines. You can use it alongside the other resources to practice the skill of catching errors rather than simply reading about them.
- It’s a known fact, catching other people’s mistakes is easier than catching our own. We’re too close to spot what’s wrong. The doingitwrong theme will help to train your eyes at spotting what’s wrong with your theme before submitting it to the repository.
- More generally, what goes for the WordPress.org themes repository, although not mandatory anywhere else, establishes a standard of quality that’s hard to ignore. If you’re serious about your WordPress themes developer work, having at least some familiarity with the requirements of the themes repository is advisable.
- Taking some time to get familiar with the WordPress.org guidelines and applying them to your work will help you create even more stunning WordPress themes that follow best practices and are easy to use, which makes you a better theme developer.
What’s Next?
Once you’ve looked into what it takes to have your theme ready for the WordPress.org repository, here’s what you could do next.
- Fork the doingitwrong theme on GitHub and have fun adding a few blunders of your own.
- Have a go at reviewing a real theme submitted to the repository.
Try out any or both of these steps and share your experience with the community. I can’t wait to hear all about it in the comments.
Happy WordPress theming!
 Maria Antonietta Perna
Maria Antonietta PernaMaria Antonietta Perna is a teacher and technical writer. She enjoys tinkering with cool CSS standards and is curious about teaching approaches to front-end code. When not coding or writing for the web, she enjoys reading philosophy books, taking long walks, and appreciating good food.

