The Anatomy of a Chrome Extension
Despite what you might think, building a Chrome extension isn’t difficult. Let’s start by looking at the various components. Parts of the following section are borrowed from another tutorial I wrote about building a Chrome extension using Vue.js. The core piece of any Chrome extension is a manifest file. This is in a JSON format and provides important information about an extension, such as its version, resources, or the permissions it requires. A manifest file won’t do much on its own, so we can use a content script to add some functionality. Content scripts are files that “run in the context of web pages”. That is to say, you specify the URL in your manifest file, then when your browser visits a page whose address matches the URL you specified, the content script is injected into the page and run. To demonstrate these concepts, let’s start by writing a Chrome extension to do something on the SitePoint main site. Make a new folder calledmy-extension and two files, manifest.json and main.js:
mkdir my-extension
cd my-extension
touch manifest.json main.js
manifest.json and add the following code:
{
"name": "My Extension",
"version": "0.0.1",
"manifest_version": 2,
"content_scripts": [
{
"matches": [ "*://*.sitepoint.com/*" ],
"js": [ "main.js" ]
}
]
}
name, version and manifest_version are all required fields. The name and version fields can be whatever you want; the manifest version should be set to 2 (as of Chrome 18).
The content_scripts key allows us to register a content script (main.js), which will be run whenever we visit SitePoint. Notice how we can use match patterns to specify parts of the URL, such as the protocol.
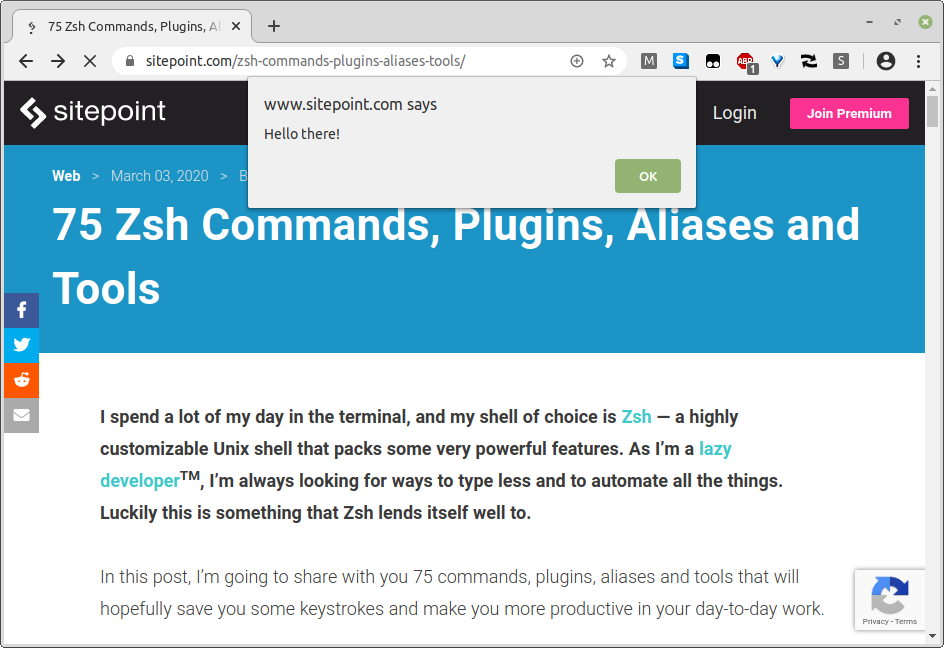
Now let’s add the following code to main.js to make the browser say hello whenever we visit SitePoint:
alert('Hello there!');
chrome://extensions/ in the address bar. You should see a page displaying the extensions you’ve installed.
As we want to install our extension from a file (and not the Chrome Web Store) we need to activate Developer mode using the toggle in the top right-hand corner of the page. This should add an extra menu bar with the option Load unpacked. Click this button and select the my-extension folder you created previously. Click Open and the extension will be installed.
Now when you visit SitePoint, this will happen:
 Congratulations! You just made a Chrome extension.
Congratulations! You just made a Chrome extension.
Background Scripts and Message Passing
So, that dialogue box is pretty annoying right? To finish off this section, let’s add a context menu entry to fire it off manually, instead of having it appear on every page load. This introduces us to another important component of Chrome extensions — background scripts. These scripts can react to browser events (such as a user clicking a context menu entry) and they have full access to Chrome’s APIs. However, they don’t have access to the current page, and rely on message passing to communicate with content scripts. Update the manifest like so:{
"name": "My Extension",
"version": "0.0.1",
"manifest_version": 2,
"permissions": [ "contextMenus" ],
"content_scripts": [
{
"matches": [ "*://*.sitepoint.com/*" ],
"js": [ "main.js" ]
}
],
"background": {
"scripts": ["background.js"],
"persistent": false
}
}
contextMenus permission, as we want to add something to the context menu, and that we’ve registered a non-persistent background script. Making the background script non persistent allows it to be unloaded when it’s not needed.
Next, create a background.js file and add:
chrome.runtime.onInstalled.addListener(() => {
chrome.contextMenus.create({
id: 'greet',
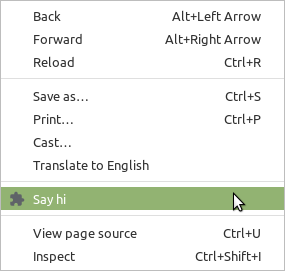
title: 'Say hi',
contexts: ['page'],
documentUrlPatterns: ['*://*.sitepoint.com/*'],
});
});
chrome.contextMenus.onClicked.addListener((info, tab) => {
if (info.menuItemId === 'greet') {
chrome.tabs.sendMessage(tab.id, { text: 'greet' }, (res) => {
console.log(res);
});
}
});
main.js like so:
chrome.runtime.onMessage.addListener((msg, sender, sendResponse) => {
if (msg.text === 'greet') {
alert('hi');
sendResponse('I greeted the user');
}
});
chrome://extensions/), then click the reload icon and reload any SitePoint page. When you right click, you should now see a context menu entry.

Enhancing WordPress’ Functionality with a Chrome Extension
Now that we’ve familiarized ourselves with the basic components of a Chrome extension, let’s look at how we can make some additions to WordPress’ functionality. To follow along with this section, you’ll need a working installation of WordPress. I installed mine locally. It’s running on an Apache server athttp://localhost/wp.
The code for this extension can be found on GitHub.
Adding a Markdown Converter
Let’s start by adding a Markdown converter to the WordPress editor. True to the experience on SitePoint, I’ll be using the “classic” editor (achieved by installing the Disable Gutenberg plugin) and the Text view. To begin, create the following folder structure for our new extension:wp-enhance
├── lib
│ ├── jquery.min.js
│ └── showdown.min.js
├── manifest.json
└── scripts
└── main.js
mkdir wp-enhance
cd wp-enhance
mkdir lib scripts
touch lib/showdown.min.js lib/jquery.min.js
touch scripts/main.js
touch manifest.json
manifest.json:
{
"manifest_version": 2,
"name": "WP Enhance",
"description": "A Chrome extension to enhance WordPress' functionality",
"version": "0.0.1",
"content_scripts": [
{
"matches": [ "http://localhost/wp/wp-admin/post-new.php" ],
"js": [
"lib/jquery.min.js",
"lib/showdown.min.js",
"scripts/main.js"
]
}
]
}
http://localhost/wp/wp-admin/post-new.php, and we’re including the two libraries we just downloaded.
Finally, in scripts/main add the following:
'use strict';
const $editorToolbar = $('#ed_toolbar');
const $mainTextArea = $('#content');
function getShowdownConverter() {
const converter = new showdown.Converter();
// Set any options here, for example to add table support
converter.setOption('tables', true);
return converter;
}
function addMDButton() {
const mdConverter = getShowdownConverter();
const $convertButton = $('<input />', {
type: 'button',
value: 'MD',
class: 'ed_button button button-small',
title: 'Convert MD to HTML',
click() {
const md = $mainTextArea.val();
const html = mdConverter.makeHtml(md);
$mainTextArea.val(html);
},
});
$editorToolbar.append($convertButton);
}
addMDButton();
makeHtml method, which we pass the contents of the content area. This returns us some HTML, which we then insert back into the editor.
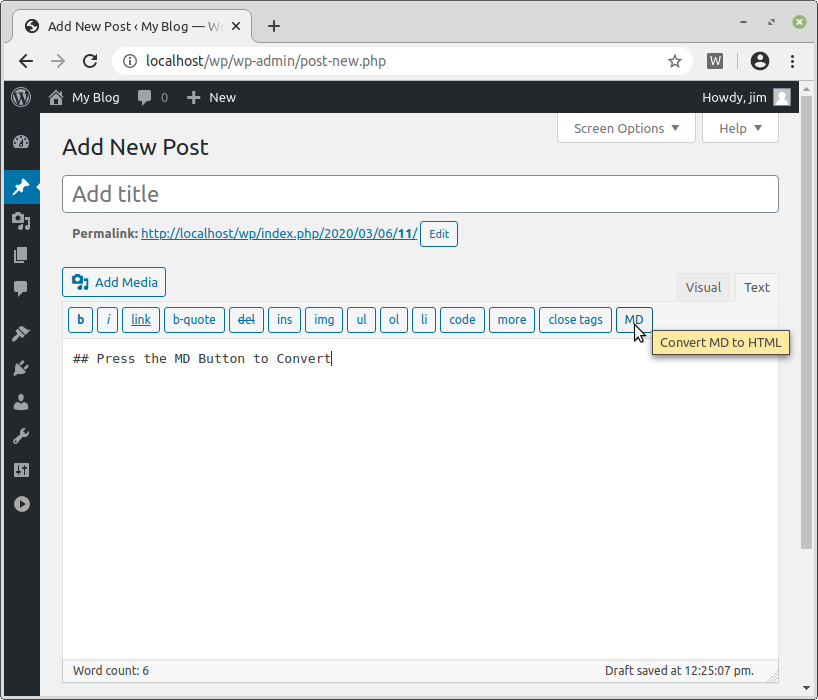
Load the extension and visit the new post page. You should see something like this:
 I’m sure you’ll agree, that’s a reasonably impressive result in just a few lines of code.
I’m sure you’ll agree, that’s a reasonably impressive result in just a few lines of code.
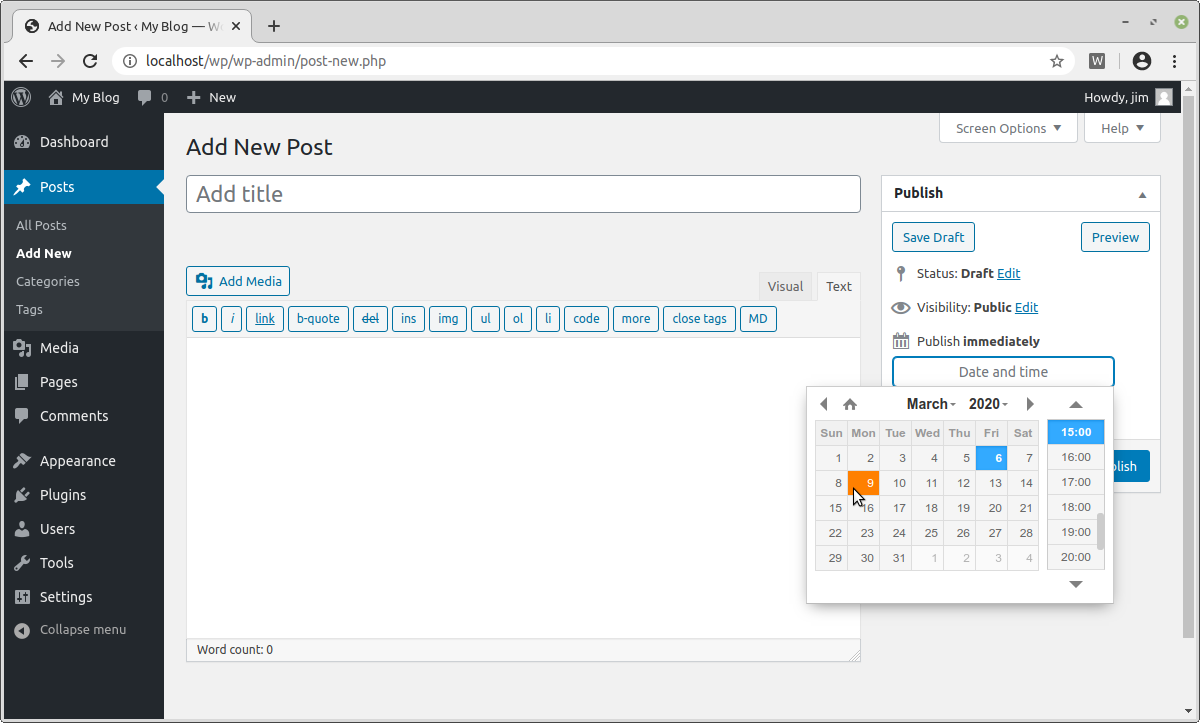
Adding a Date Picker to the Publish Widget
Next, we’re going to enhance the publish widget with a datepicker. This will replace the series of drop-downs and input boxes that you normally see when you click the Edit link next to the “Publish immediately” message in WordPress’ Publish widget. The first thing we’ll need to do is to download a datepicker. For this demo I’ll be using this one. You can download the necessary files from here. Unzip that file and placebuild/jquery.datetimepicker.full.min.js into our lib folder. Then create a new css folder in the extension and place build/jquery.datetimepicker.min.css into it.
Our extension should now look like this:
wp-enhance
├── css
│ └── jquery.datetimepicker.min.css
├── lib
│ ├── jquery.datetimepicker.full.min.js
│ ├── jquery.min.js
│ └── showdown.min.js
├── manifest.json
└── scripts
└── main.js
{
"manifest_version": 2,
"name": "WP Enhance",
"description": "A Chrome extension to enhance WordPress' functionality",
"version": "0.0.1",
"content_scripts": [
{
"matches": [ "http://localhost/wp/wp-admin/post-new.php" ],
"js": [
"lib/jquery.min.js",
"lib/showdown.min.js",
"lib/jquery.datetimepicker.full.min.js",
"scripts/main.js"
],
"css": [ "css/jquery.datetimepicker.min.css" ]
}
]
}
main.js) to look like this:
const $editorToolbar = $('#ed_toolbar');
const $mainTextArea = $('#content');
const $timeStampDiv = $('#timestampdiv');
const $wpSchedulePostDropdown = $('.timestamp-wrap');
let $datepicker;
const $dd = $('#jj');
const $mm = $('#mm');
const $yyyy = $('#aa');
const $hh = $('#hh');
const $mn = $('#mn');
function getShowdownConverter() { ... }
function addMDButton() { ... }
function addDatePicker() {
$datepicker = $('<input />', {
id: 'bandaid-datepicker',
type: 'text',
placeholder: 'Date and time',
});
$datepicker.datetimepicker();
$timeStampDiv.prepend($datepicker);
}
addMDButton();
$wpSchedulePostDropdown.hide();
addDatePicker();
$datepicker.on('change', function updateDateFields() {
// String in format yyyy/mm/dd hh:mm
const dateString = this.value;
$yyyy.val(dateString.substr(0, 4));
$mm.val(dateString.substr(5, 2));
$dd.val(dateString.substr(8, 2));
$hh.val(dateString.substr(11, 2));
$mn.val(dateString.substr(14, 2));
});
 Again, an impressive result for not much code.
Again, an impressive result for not much code.
Testing the Extension
One of the things I noticed early on with our SP-Tools extension was that, when WordPress got updated, things would break. So, I got to thinking how I could test the extension and decided that some end-to-end tests with Nightwatch would make sense. In the following section, I’ll demonstrate how we can test our extension in the same way. First, we’ll need to generate apackage.json file. In the extension root, run npm init -y. Next, let’s install Nightwatch and the ChromeDriver as dev dependencies:
npm install --save-dev nightwatch chromedriver
testdirectory and add a nightwatch.config.js file, as well as a wp.js file for our test code:
mkdir test
touch test/nightwatch.config.js test/wp.js
module.exports = {
src_folders: 'test',
output_folder: 'test',
page_objects_path: '',
custom_commands_path: '',
custom_assertions_path: '',
webdriver: {
start_process: true,
port: 9515,
server_path: 'node_modules/.bin/chromedriver',
log_path: false,
cli_args: [],
},
test_settings: {
default: {
desiredCapabilities: {
browserName: 'chrome',
chromeOptions: {
args: [
'load-extension=./',
'--test-type',
],
},
},
},
},
};
'load-extension=./',, which tells Nightwatch to load our extension into the test browser.
And add the following to wp.js (replacing my login credentials with your own):
module.exports = {
'Test WordPress Mods': (browser) => {
browser
// Login to WP Dashboard
.url('http://localhost/wp/wp-login.php')
.setValue('#user_login', 'jim')
.setValue('#user_pass', 'secret')
.click('#wp-submit')
// Go to New Post Page
.url('http://localhost/wp/wp-admin/post-new.php')
// Test MD > HTML conversion
.setValue('#content', '## level 2 heading\n### level 3 heading')
.click('input[value="MD"]')
.assert.valueContains('#content', '<h2 id="level2heading">level 2 heading</h2>')
.assert.valueContains('#content', '<h3 id="level3heading">level 3 heading</h3>')
// This is here so that you can take a look at the browser
.pause(5000)
.end();
},
};
node_modules/.bin/nightwatch --config test/nightwatch.config.js
Notable Features of SitePoint’s Chrome Extension
As I’m sure you’ve realized, your mileage will vary regarding how useful you find such a browser extension. Most people will have (slightly) different needs and will be able to install WordPress plugins to solve most of the problems they encounter. Nonetheless, in this final section, I’d like to outline some of the features we have added to our SP-Tools extension in the hope that they might inspire or even be useful for others.- A Capitalize and Check button. This converts the post title to title case.
- A headline analysis tool, which gives you a score out of 100 for your title and offers suggestions for improvements.
- A Capitalize Subheadings button, which checks the remaining headings in the article for title capitalization.
- A Copy Link button, which copies the post’s current permalink to the clipboard.
- A Rebuild Link button, which rebuilds the post’s permalink. This is useful, for example, when WordPress creates a permalink based on a draft heading which subsequently changes.
- An extensible molly-guard, which performs a number of checks and disables/enables the publish button accordingly. Among other things, it checks for:
- a sensible post permalink
- the presence of relative URLs in the editor pane
- the presence of empty links in the editor pane
- the presence of
<h1>tags in the editor pane - the presence of
shortcode tags in the excerpt
- A Copy Tags button, which gives you a comma-separated list of tags copied to the clipboard.
- A rel=”sponsored” button, which toggles the
relattribute of all links in a post as beingsponsored.
Conclusion
In this tutorial, we’ve looked at the various components that make up a Chrome extension. I’ve demonstrated how we can build and test our own Chrome extension to enhance the basic functionality of a WordPress install. I’ve also introduced you to SP-Tools, SitePoint’s own Chrome extension, which we use to make various editing tasks somewhat easier. If you find our extension useful, or adapt it to do anything else, I’d love to hear from you on Twitter.Frequently Asked Questions (FAQs) about Building a Chrome Extension
What are the prerequisites for building a Chrome Extension?
Before you start building a Chrome Extension, you need to have a basic understanding of HTML, CSS, and JavaScript. These are the core technologies used in the development of Chrome Extensions. Additionally, you should also be familiar with JSON (JavaScript Object Notation), as it is used to create the manifest file which is essential for the extension.
How can I use React to build a Chrome Extension?
React is a popular JavaScript library for building user interfaces. You can use it to build the UI for your Chrome Extension. However, it’s important to note that Chrome Extensions have a unique architecture and you need to structure your React application accordingly. You can use tools like Create React App (CRA) to bootstrap your project and then modify the structure to fit the needs of a Chrome Extension.
How can I add a context menu to my Chrome Extension?
A context menu, also known as a right-click menu, can be added to your Chrome Extension using the ‘contextMenus’ API provided by Chrome. You can create new menu items and define what action should be taken when the item is clicked. This requires a good understanding of JavaScript and the Chrome Extensions API.
How can I communicate between different parts of my Chrome Extension?
Communication between different parts of a Chrome Extension, such as the background script and the content script, can be achieved using the ‘messaging’ API provided by Chrome. This API allows you to send and receive messages between different parts of your extension.
How can I publish my Chrome Extension to the Chrome Web Store?
Once you have built your Chrome Extension, you can publish it to the Chrome Web Store. You need to create a developer account, pay a one-time registration fee, and then you can upload your extension. You will need to provide some information about your extension, such as a description, screenshots, and an icon.
How can I update my Chrome Extension after it has been published?
Updating your Chrome Extension after it has been published is straightforward. You simply make the changes to your code, increase the version number in your manifest file, and then upload the updated extension to the Chrome Web Store.
How can I debug my Chrome Extension?
Debugging a Chrome Extension is similar to debugging a regular web page. You can use the Chrome Developer Tools to inspect your extension, view console logs, and debug your JavaScript code.
How can I handle permissions in my Chrome Extension?
Permissions in a Chrome Extension are handled through the manifest file. You specify what permissions your extension needs and then Chrome will ask the user to grant these permissions when they install the extension.
How can I use external libraries in my Chrome Extension?
You can use external libraries in your Chrome Extension just like you would in a regular web page. You can include the library in your project and then reference it in your HTML or JavaScript files.
How can I make my Chrome Extension work on specific websites only?
You can make your Chrome Extension work on specific websites by using the ‘matches’ field in the content scripts section of your manifest file. You specify a pattern that matches the URLs of the websites where you want your extension to run.
 James Hibbard
James HibbardNetwork admin, freelance web developer and editor at SitePoint.